本記事は、開発環境のCloud9からAWSサービスを連携してデプロイすることをゴールにした連載記事です。
Railsアプリをデプロイしよう!!の全体目次はこちらをご覧ください。
本編では、Cloud9から本番環境へデプロイするための設定を進めていきます。
リポジトリ作成
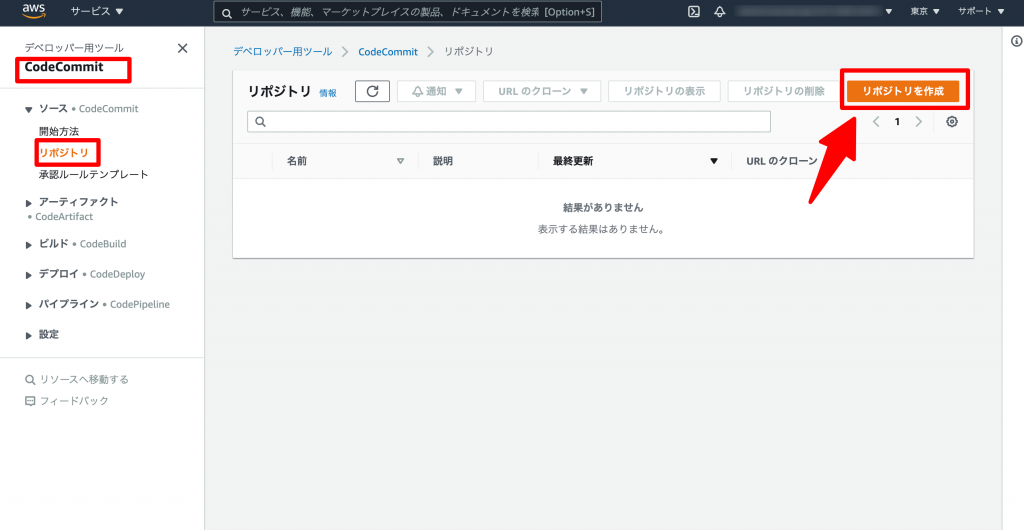
リポジトリ作成をクリックします。

下記にて作成します。
リポジトリ名:DC_production
説明:空欄
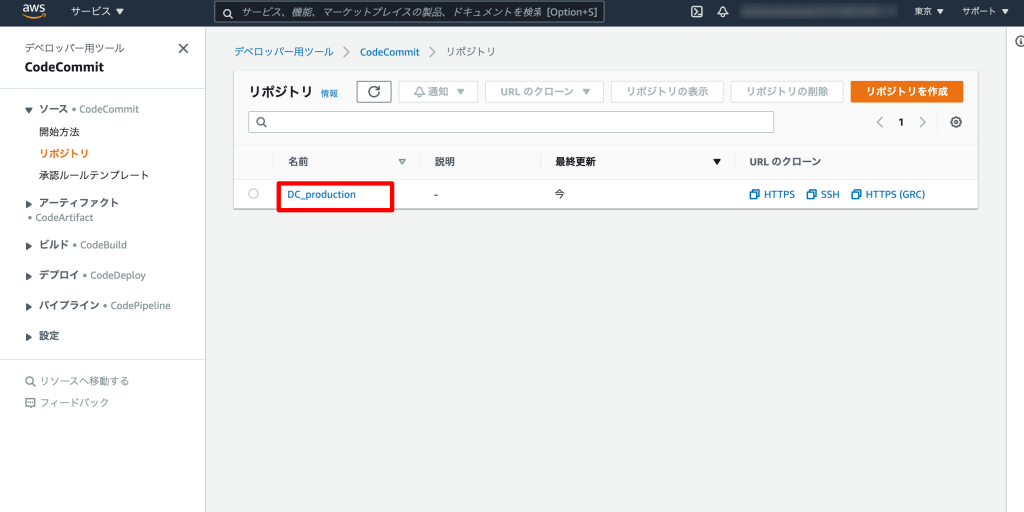
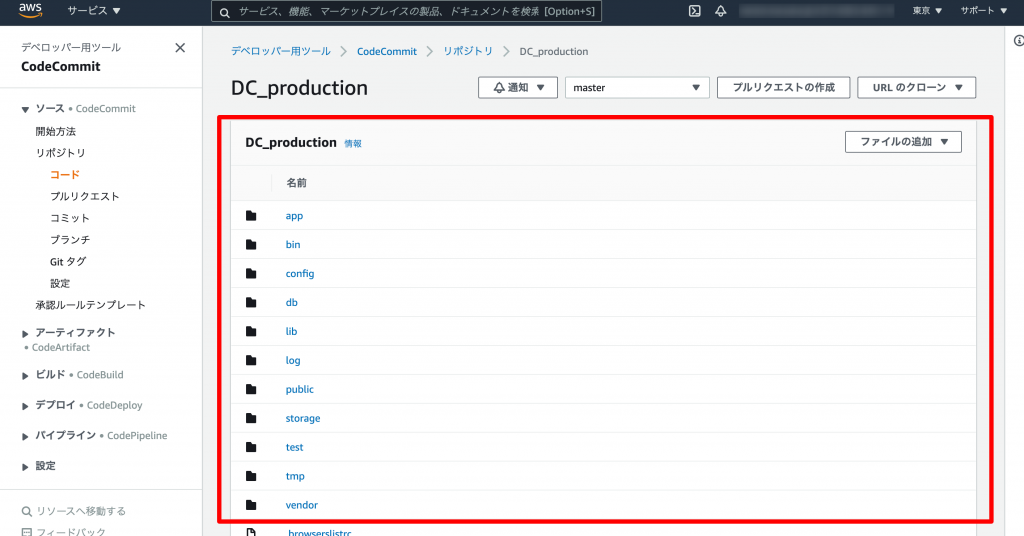
下記図のようにリポジトリが作成されていればOKです。

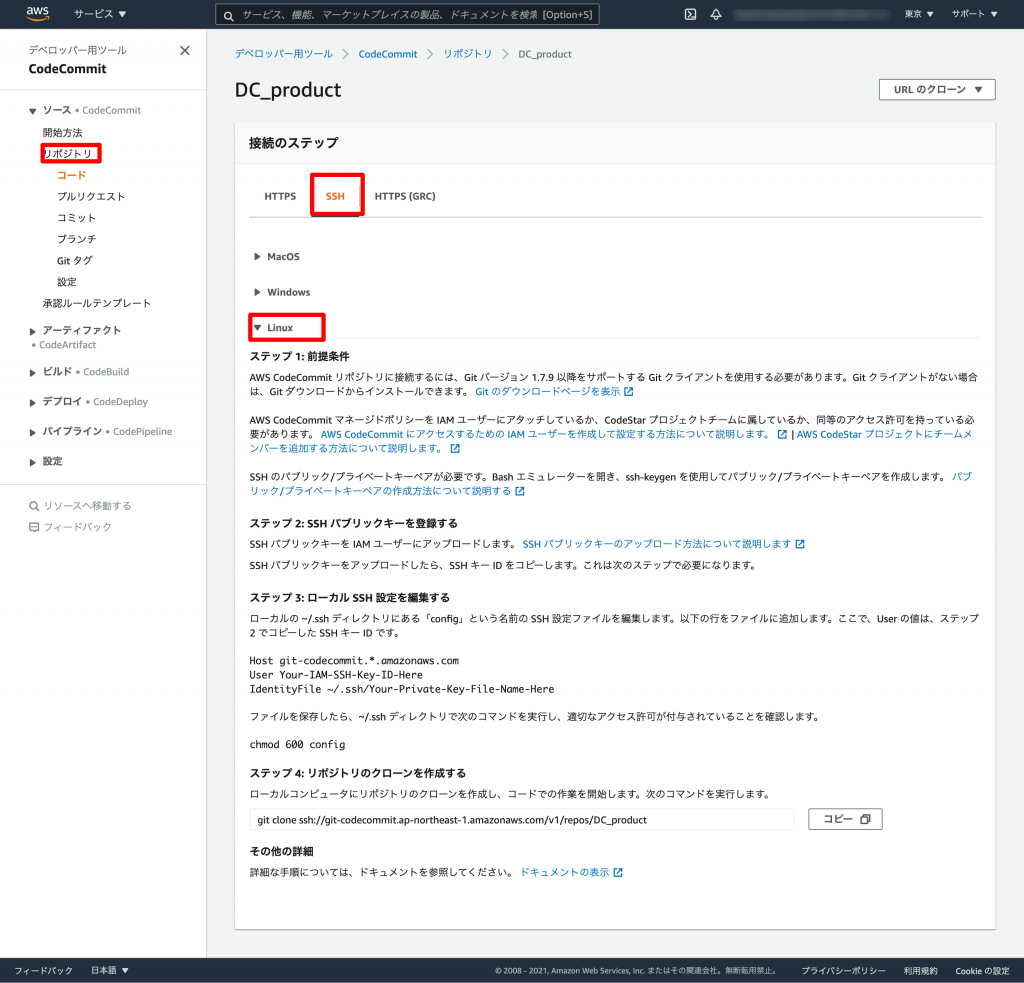
今回は、下記図のSSH接続で進めます。

接続ステップ1(前提条件)
まず、該当のIAMユーザーへCodeCommitマネージドポリシーをアタッチします。
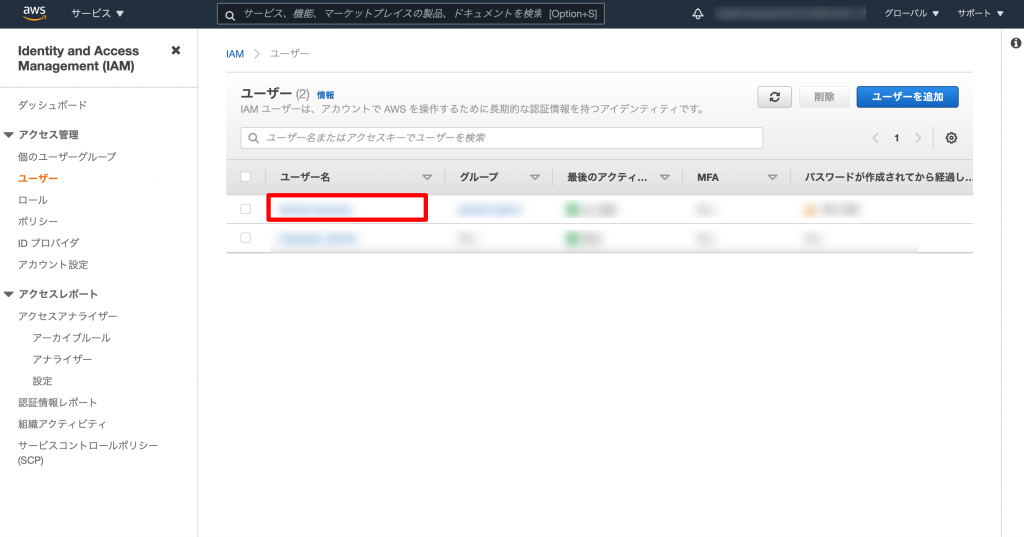
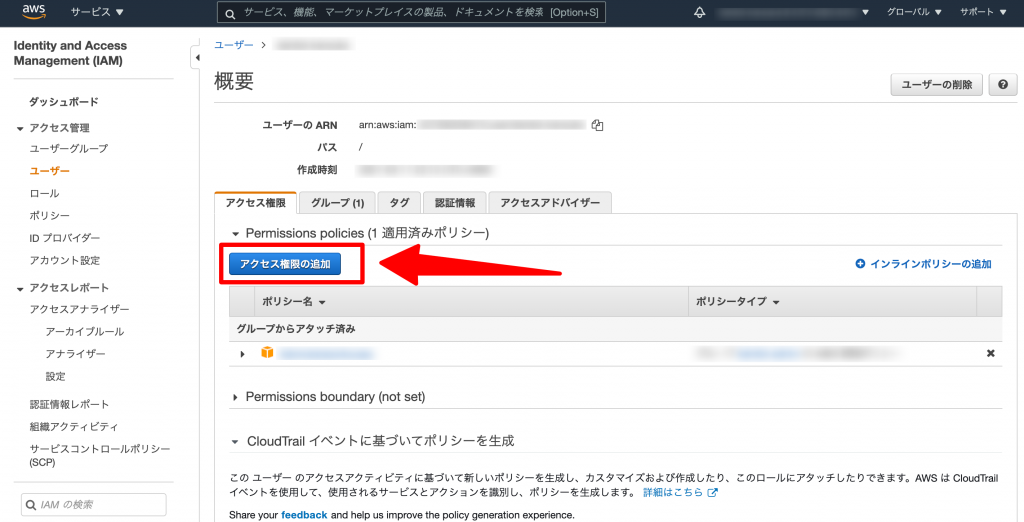
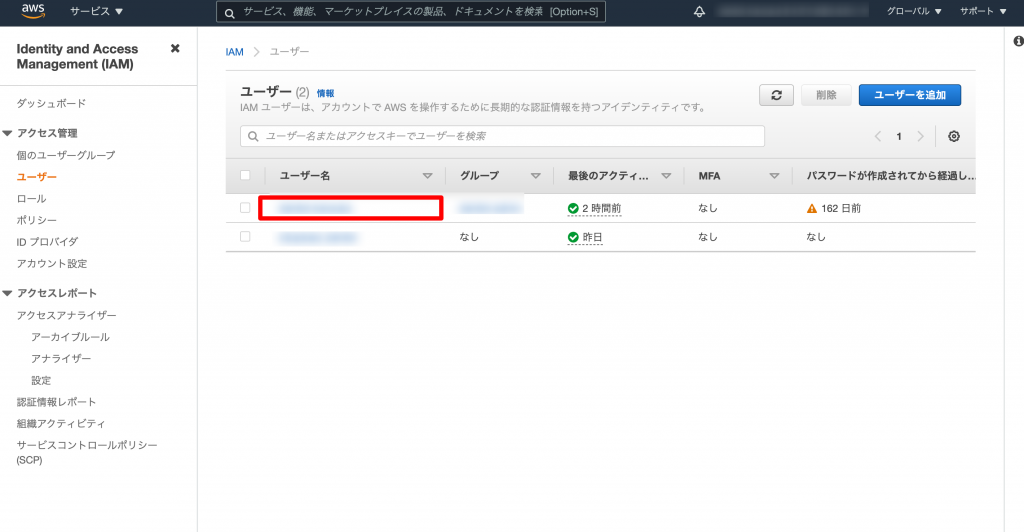
IAMで該当のユーザーをクリックします。

アクセス権限の追加をクリックします。

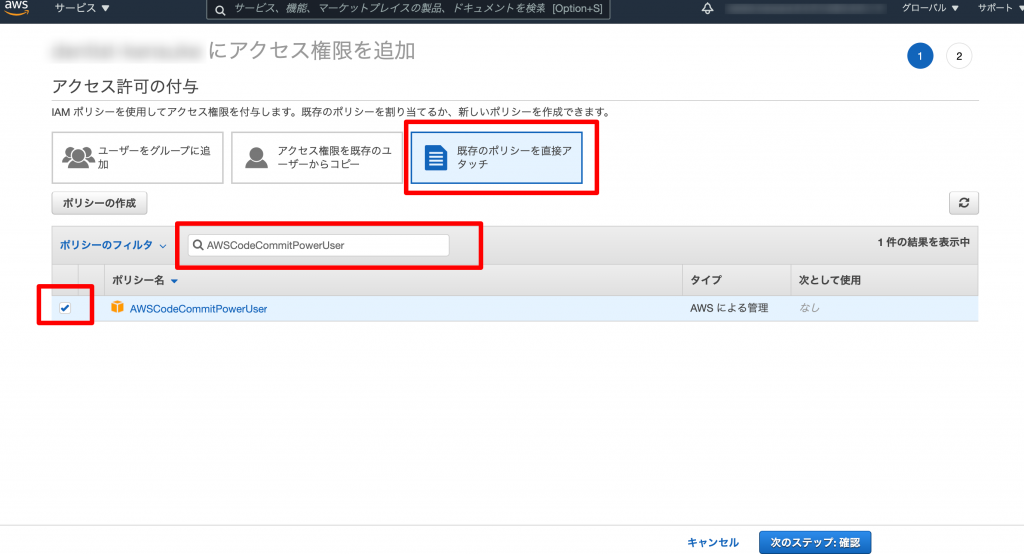
検索窓へ「AWSCodeCommitPowerUser」と入力してアタッチします。

接続ステップ2(SSHパブリックキー登録)
各コマンドを実行することで、SSHキーの秘密鍵「id_rsa」と公開鍵「id_rsa.pub」が作成されます。
ターミナル(Cloud9)
$ cd ~/.ssh
$ ls -ltr
total 4
-rw------- 1 ec2-user ec2-user 991 Mar 10 16:28 authorized_keys
#何度か入力を求められますが、全てエンターをおします
$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/home/ec2-user/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/ec2-user/.ssh/id_rsa.
Your public key has been saved in /home/ec2-user/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:YTt0/VEOzwN1TE0VIWWRaa/eC3YPjna/xGX9vXoogdI ec2-user@ip-172-31-10-12
The key's randomart image is:
+---[RSA 2048]----+
| o+@#|
| . +X+|
| + . . o.=|
| o + . .+|
| S . ..+|
| . E . o.+|
| . .+o=o|
| .o+*o+|
| .oo+==|
+----[SHA256]-----+続いて、下記コマンドで表示される公開鍵をメモしておきます。
ターミナル(Cloud9)
$ cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA※上記のssh-rsa以下全てコピーしておきます。
続いて、IAMでユーザーを選択します。

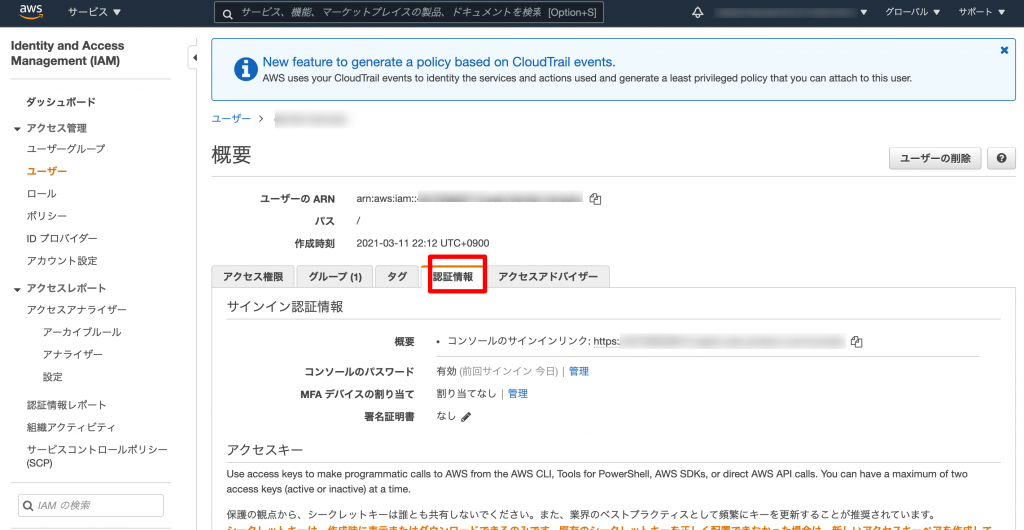
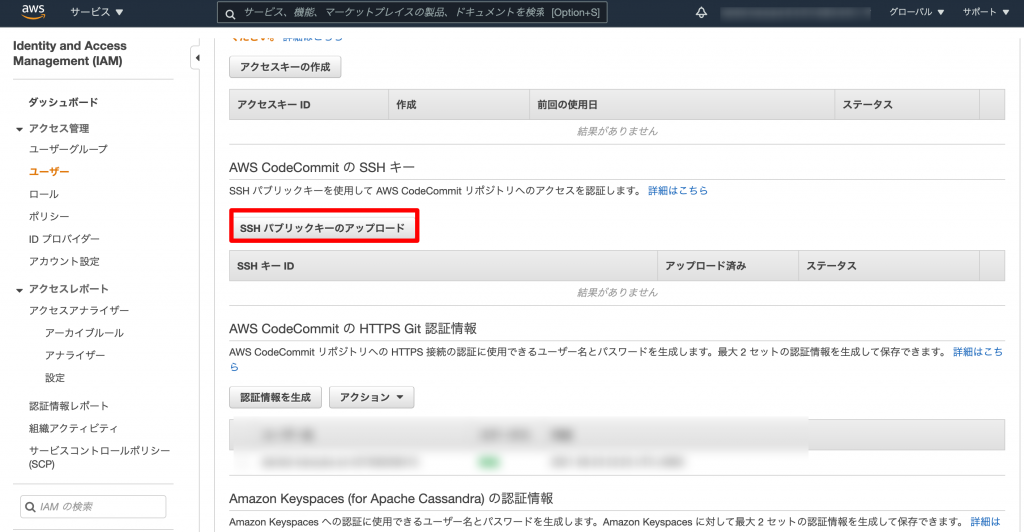
認証タブを選択します。

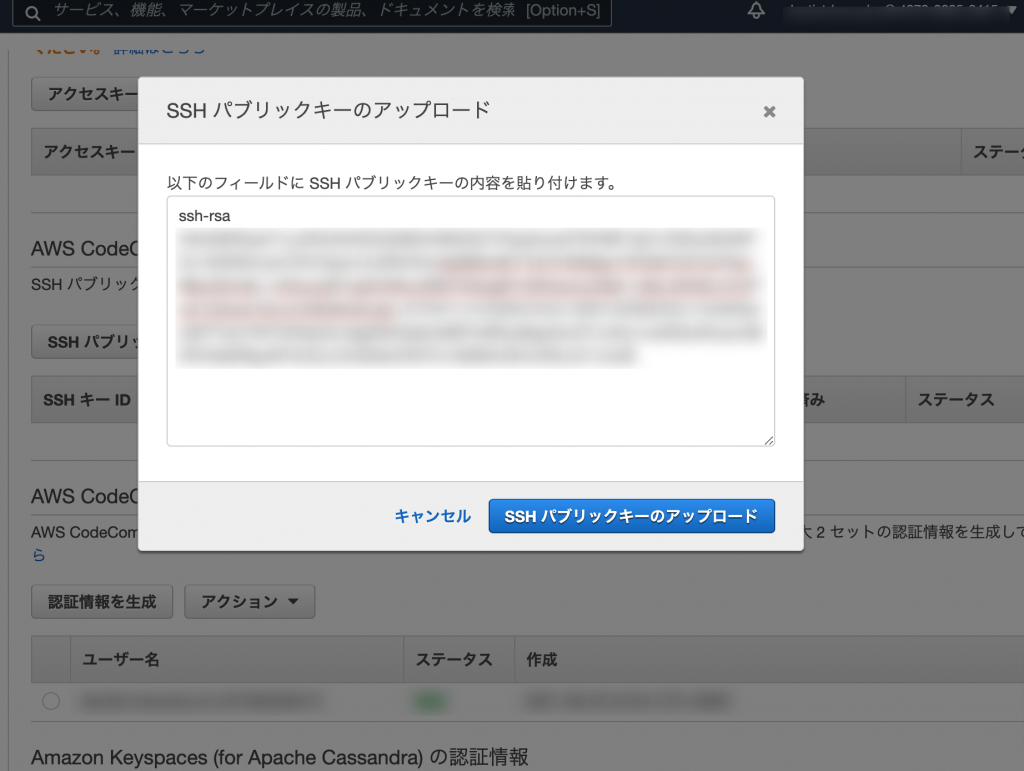
SSHパブリックキーのアップロードを選択します。

先ほどコピーした文字列を貼り付けます。

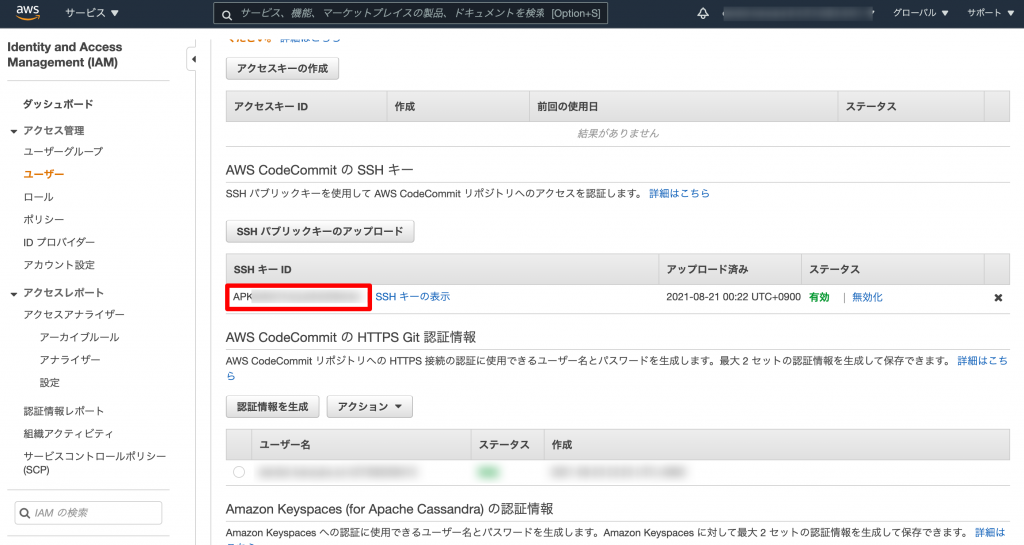
赤枠のSSHキーIDをコピーしておきます。

接続ステップ3(ローカルSSH設定を編集)
ターミナル(Cloud9)
$ vi ~/.ssh/configi を押して編集モードに切り替えます。
Host git-codecommit.*.amazonaws.com
User APK*********HA
IdentityFile ~/.ssh/id_rsaUserには、先ほどコピーしたSSHキーIDを指定します。
編集後に、escを押して、:wqで保存します。
その後、下記コマンドを実行します。
ターミナル(Cloud9)
$ chmod 600 ~/.ssh/config続いて、gitの設定を行います。
ターミナル(Cloud9)
#ユーザー名は、IAMのユーザー名です。
$ git config --global user.name "ユーザー名"
#メールアドレスは、なんでもOK
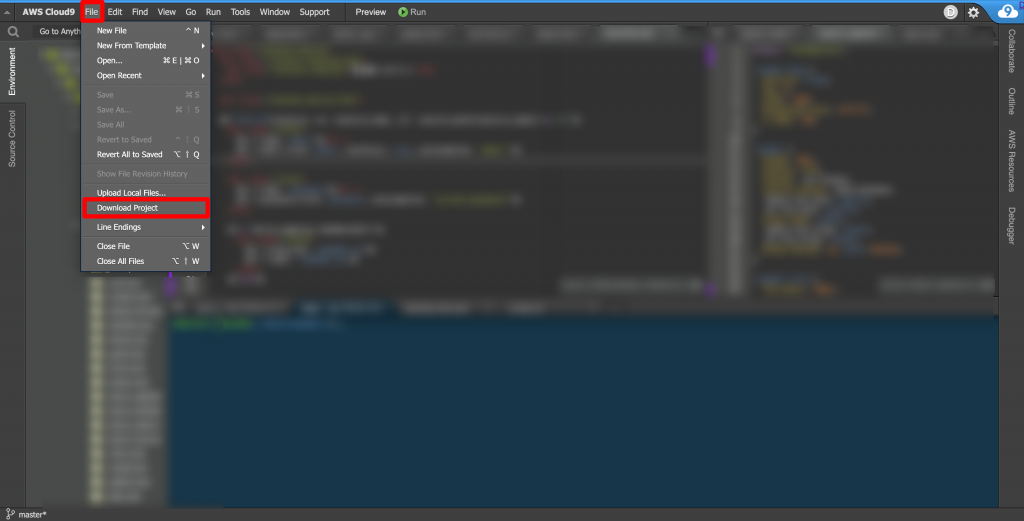
$ git config --global user.email メールアドレスまた、これからgit関連のコマンドを始める前に、念の為バックアップとしてアプリディレクトリを丸ごとダウンロードしておくと安心です。
下記の赤枠箇所でzipでダウンロードできます。

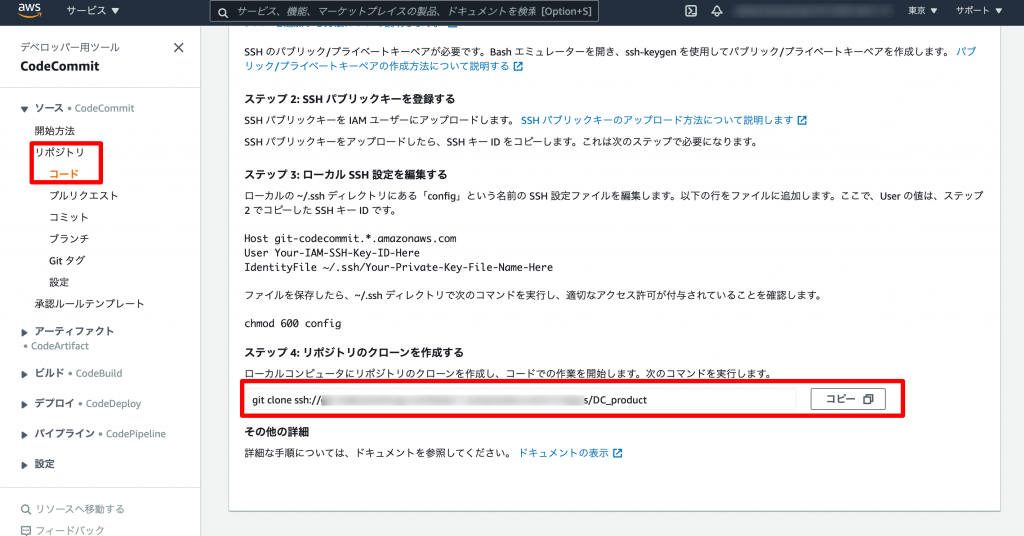
接続ステップ4(リポジトリのクローン作成)
CodeCommitのリモートリポジトリをローカルにコピーします。
コマンドは、CodeCommitの赤枠の箇所をコピーして貼り付けます。

ターミナル(Cloud9)
#カレントディレクトリに注意してください。
$ git clone ssh://*******************これで無事cloneができたら、そのディレクトリへ開発環境のデータを全て移行します。
その後、
ターミナル(Cloud9)
#コミット対象を登録
$ git add .
#念の為status確認
$ git status
#コミット
$ git commit -m 'first commit'
#プッシュ
$ git push origin masterCodeCommitのリポジトリへ該当のアプリケーションディレクトリが格納されていれば一旦完了です。

もしエラーが発生した場合は、対処してください。
筆者は、最初はhttpsで接続をしてcommitまで行ったのですが、途中からssh接続に切り替えたため、もしかすると紹介した通りの方法だとエラーがでる可能性があります。
本編は以上です。お疲れ様でした。

