こちらの続きです。
プッシュ通知のテスト送信
任意のタイミングでプッシュ通知を送る前に、OneSignalの管理画面からプッシュ通知をテスト送信してみます。
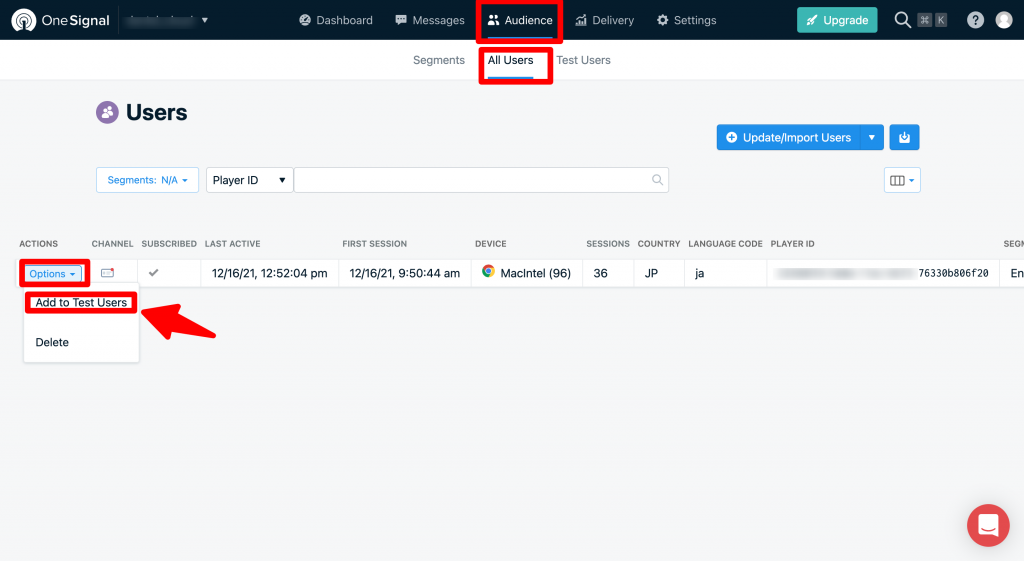
○管理画面 > Audience > All Users
既にOneSignalのユーザー登録ができている状況かと思いますので、赤矢印の箇所でTest Userとして追加します。

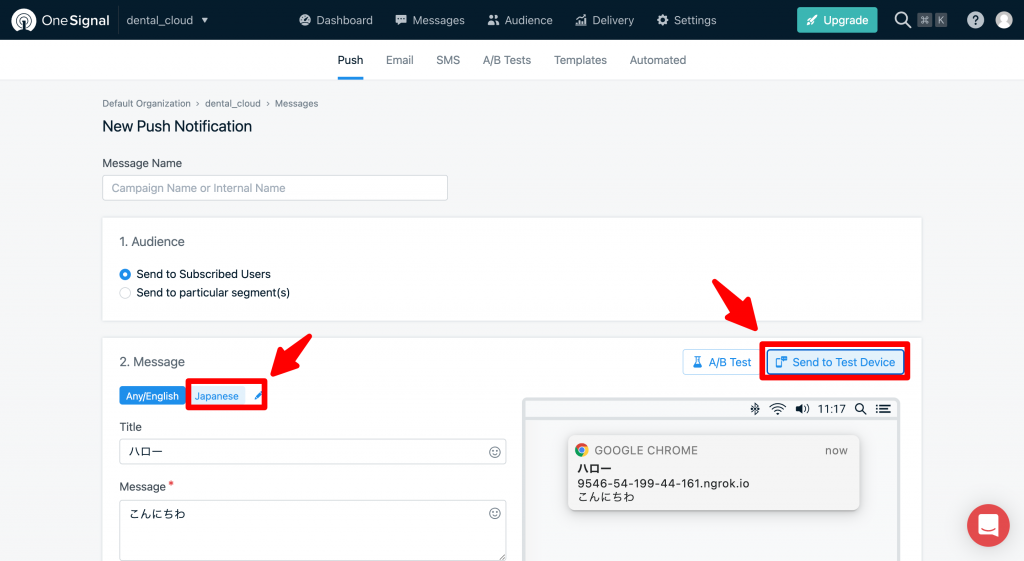
○管理画面 > Messages > New Push
MessageでJapaneseを追加し、右側の「Send to Test Device」を選択します。

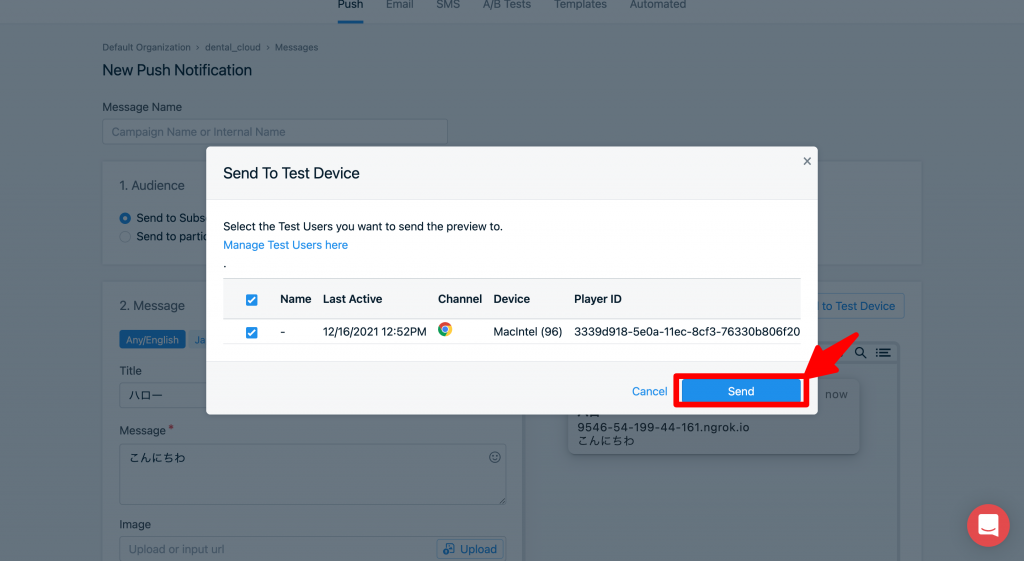
送信します。

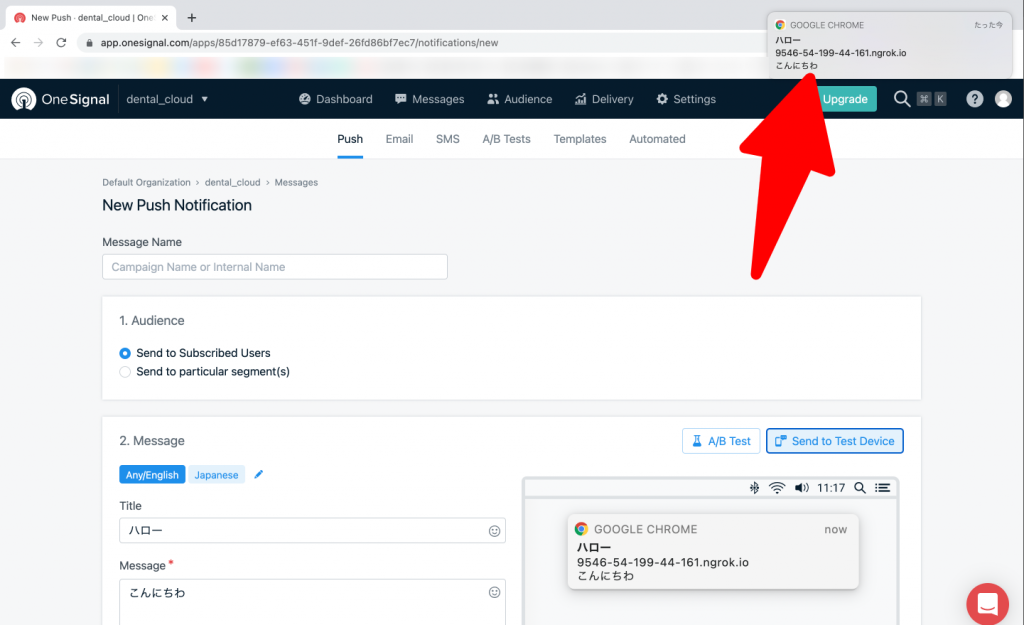
すると、下記のように通知が表示されました。

もし、上記で表示されない場合は、通知設定を見直してみてください。
Railsへ実装
下記へ記載の通りでやってみます。
適当にRailsのルーティングを作成します。
※適宜ご自身のアプリケーション内で使用している単語に変換してください。
post 'onesignal/send_notification', to: 'users#send_notification', as: 'send_notification'テストを行いたいViewへリンクを設置
<%= link_to send_notification_path, method: :post do %>
OneSignal テスト通知
<% end %>アクションを追加
def send_notification
params = {"app_id" => "85d1787-ef63-451f-9def-26fd86bf7ec7",
"contents" => {'en' => 'test', 'ja' => 'テスト送信'},
"include_player_ids" => ["6392d91a-b206-4b7b-a620-cd68e32c3a76"]
}
uri = URI.parse('https://onesignal.com/api/v1/notifications')
http = Net::HTTP.new(uri.host, uri.port)
http.use_ssl = true
request = Net::HTTP::Post.new(uri.path,'Content-Type' => 'application/json;charset=utf-8')
request.body = params.as_json.to_json
response = http.request(request)
puts response.body
end実際に動かしてみるとこんな感じです。
contentsやinclude_player_idsをそれぞれサーバー内の処理時に動的に変更を加えれば、任意のタイミング・任意のユーザーへ通知をすることが可能ですね。
今回は、基本的な実装を紹介しましたが、OneSignalにはさまざまなオプションが用意されております。
・件名やサブタイトル
・クリック時の遷移先URLの指定
・通知するタイミングを指定
使い方次第ですが、これらを使うことで、ユーザーに対してより良い体験を提供することができそうです。
参考になれば幸いです。


