Railsアプリでfavicon(ファビコン)とスマホホーム画面のアイコンの設定方法について紹介します。
まず何も設定していない状態だと下記図のようになります。
■favicon(ファビコン)
地球儀マークが表示されます。

■スマホホーム画面のアイコン
ブックマーク登録したURLのスクショ画像が表示されるようです。(デバイスによる)

サービス利用者に対して、設定したほうが間違いなく分かりやすいので、面倒だとしても忘れずに設定しておきましょう。
favicon設定
まずfaviconの設定です。
favicon作成
faviconのデータを作成します。拡張子「ico」のファイルです。
いろんな作成方法がありますが、本記事では下記手順で作成します。
1. Canvaで画像ファイル(png)を作成
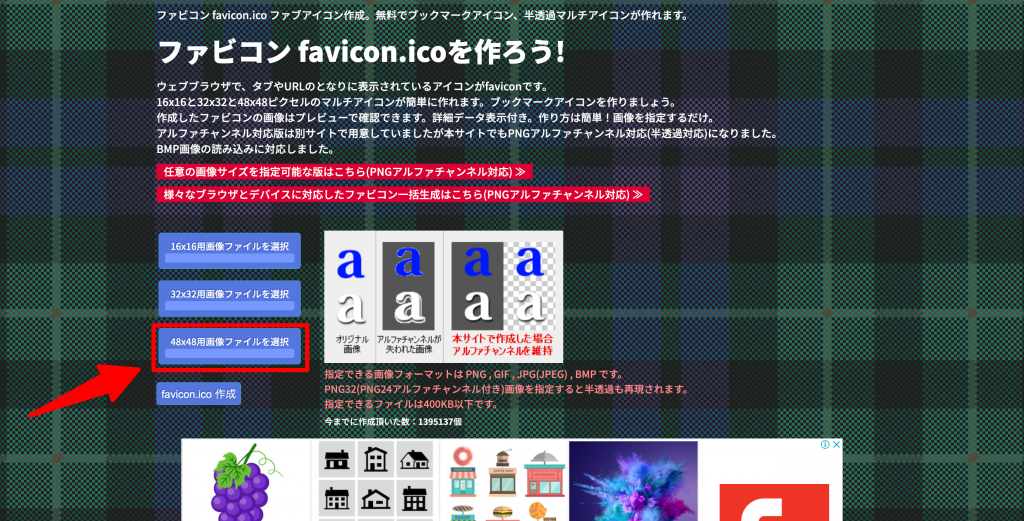
2. 作成した画像ファイルを下記サービスでicoに変換
まず、Canvaで48×48サイズの画像を作成してpngで出力します。
※出力時に背景透過にしておきましょう。
※Canvaはめちゃくちゃ簡単に作れるのでおすすめです。

出力したpngファイルを選択して作成します。

これで「favicon.ico」ファイルが出来上がりました。
Railsアプリへ格納
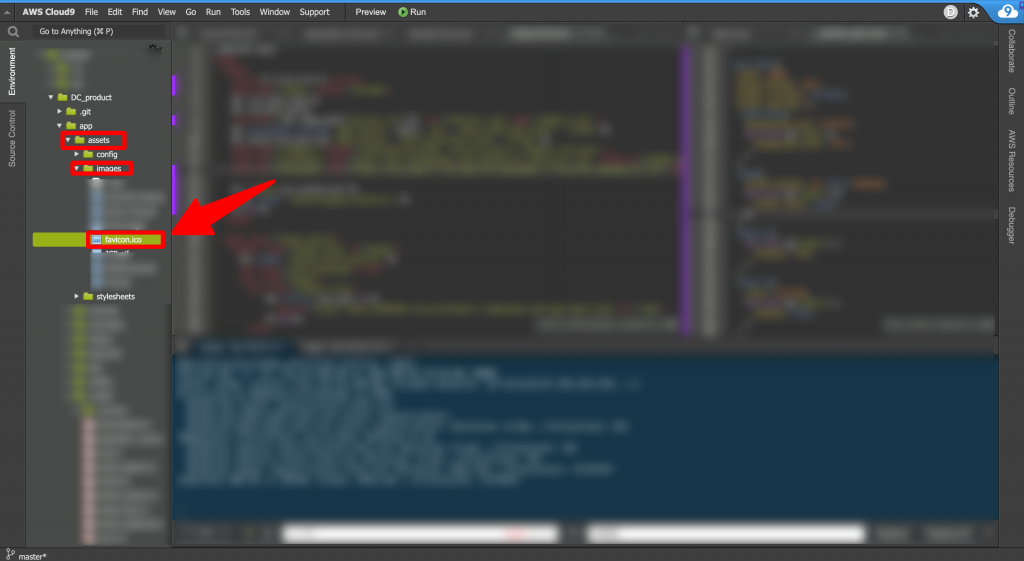
faviconデータをRailsアプリのassets > imagesディレクトリ配下へ設置します。

続いて、layouts > application.html.erbのhead部分へ下記を追記します。
<!DOCTYPE html>
<html>
<head>
<title>デンタルクラウド</title>
#〜省略〜
<link href="<%= image_path("favicon.ico") %>" rel="shortcut icon" type="image/x-icon" />
#〜省略〜
</head>
<body>
#〜省略〜
</body>
</html>
これで完了です。
改めてブラウザで確認して、faviconの設置確認ができればOKです。

スマホのホーム画面のアイコン
続いて、ホーム画面へブックマーク登録時のアイコンを設定していきます。
アイコン作成
iOS用のアイコンを作ります。
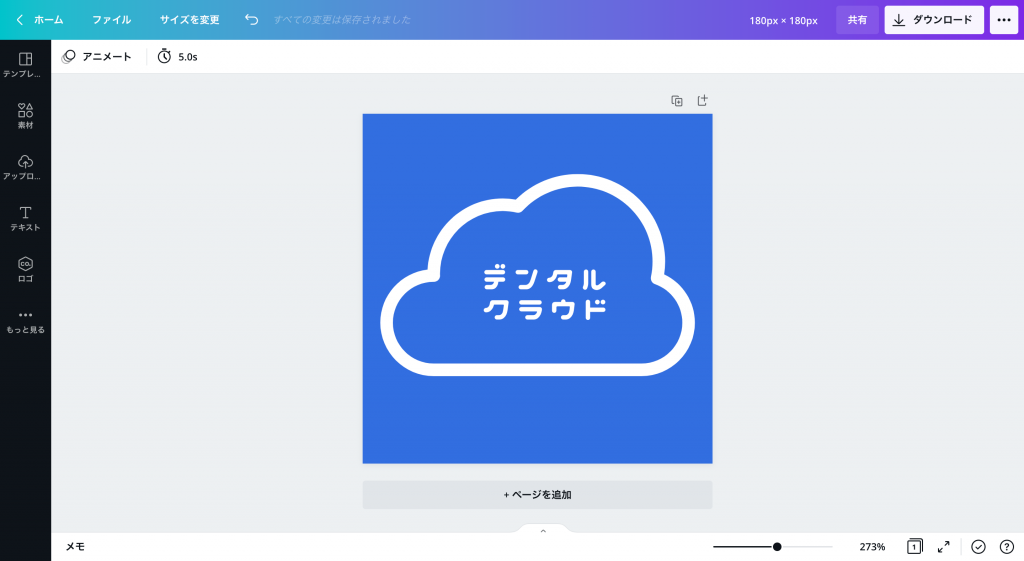
Canvaで180×180の画像ファイル(png)を作成します。

ファイル名「apple-touch-icon.png」で保存します。
続いて、Android用の画像を作ります。
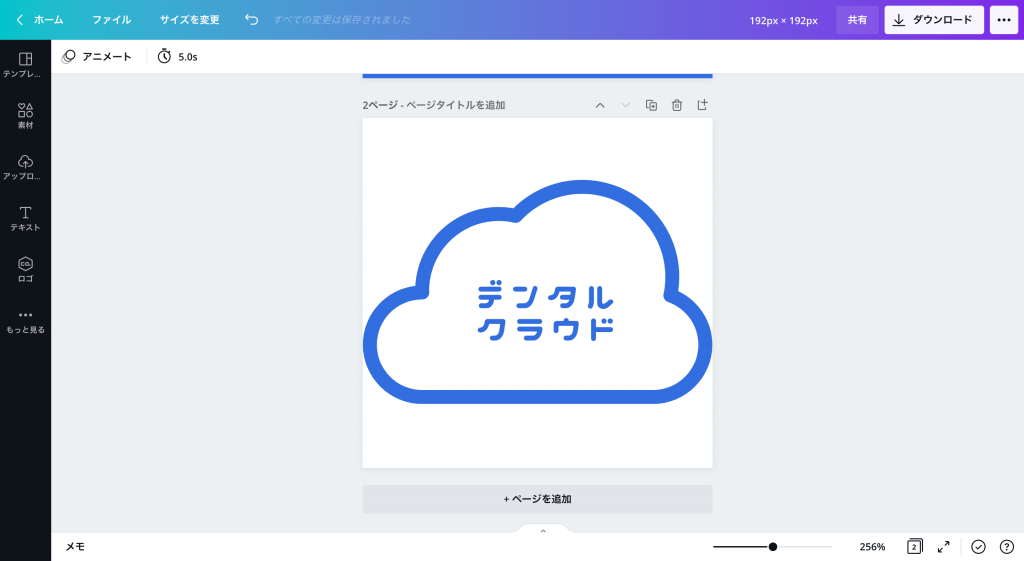
Canvaで192×192の画像ファイル(png)を作成します。
※Androidの場合は、背景透過にして出力したほうがスマートに見えます。

ファイル名「android-touch-icon.png」で保存します。
Railsアプリへ格納
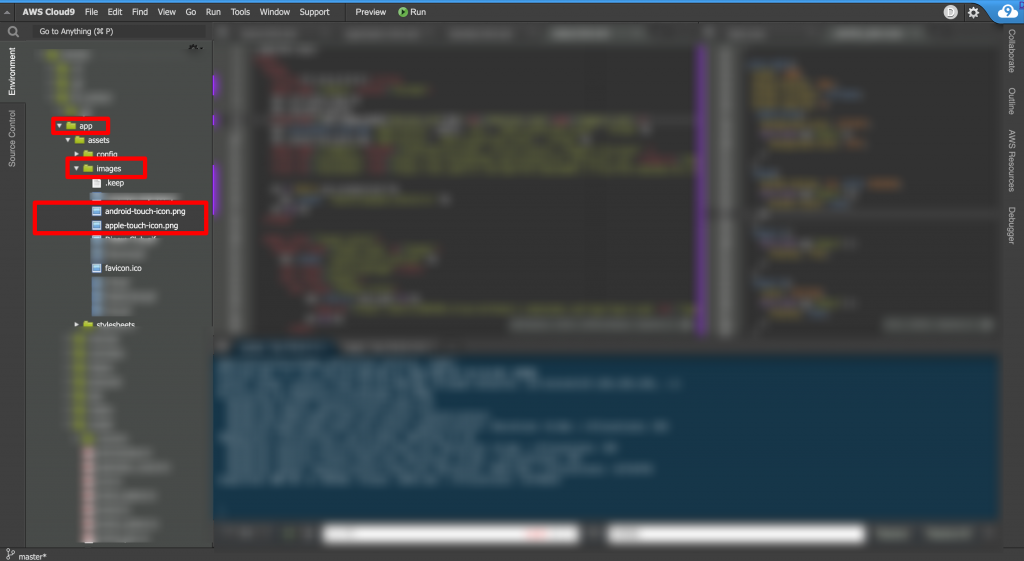
2つのアイコン画像データをRailsアプリのassets > imagesディレクトリ配下へ設置します。

続いて、layouts > application.html.erbのhead部分へ下記を追記します。
<!DOCTYPE html>
<html>
<head>
<title>デンタルクラウド</title>
#〜省略〜
<link href="<%= image_path("apple-touch-icon.png") %>" rel="apple-touch-icon" sizes="180x180" type="image/png" />
<link href="<%= image_path("android-touch-icon.png") %>" rel="icon" sizes="192x192" type="image/png" />
#〜省略〜
</head>
<body>
#〜省略〜
</body>
</html>
開発環境だと設置確認できないため、デプロイして確認してみます。
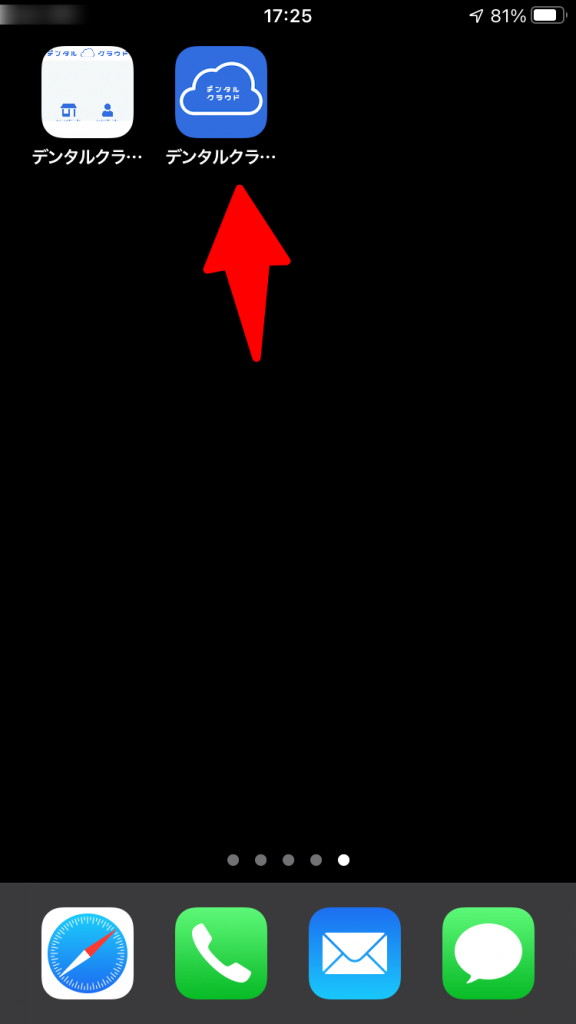
iOSはこちらの画像の通りです。

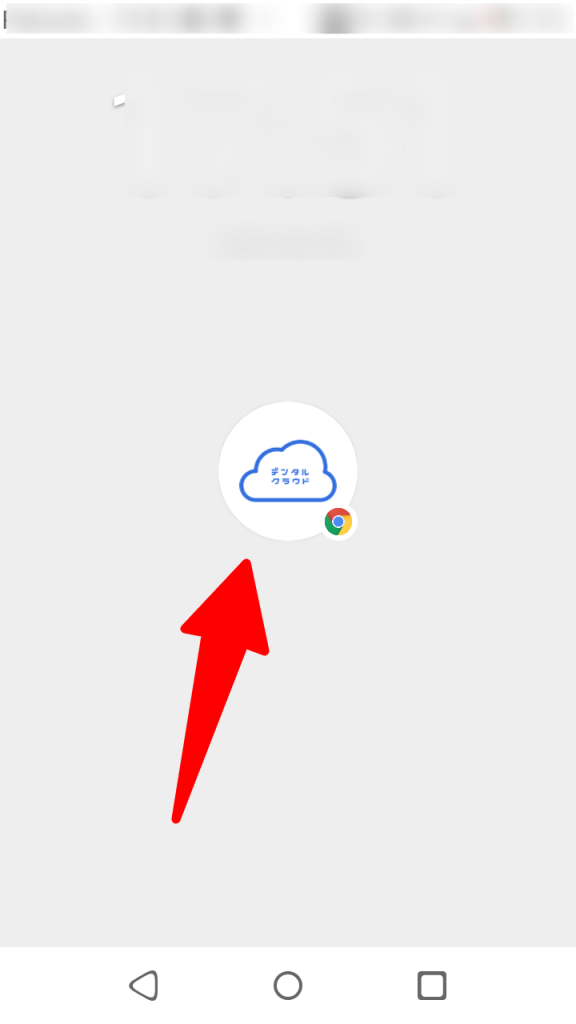
Androidはこちらの画像の通りです。

無事設定できました。
Railsのバージョンによっては、image_pathでエラーがでる可能性がありますので、その際はエラー内容を見て対処してみてください。


