Rails + Cloud9でLINEのMessaging APIを開発する際、Webhookの設定及びデバッグしたいものの、Cloud9の開発環境で使用しているURLは、Webhook用で設定できません。
そこで便利なサービス「ngrok」です。
ngrokを使えば、一時的に開発環境を外部へ公開できます。
WebhookのURLとして設定することができるため、デプロイしてデバッグする必要はありません。
ngrokの利用の流れについて紹介します。
ngrokインストール
まず、cloud9の開発環境へngrokをインストールします。
ターミナル
$ cd アプリディレクトリ
$ wget https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-amd64.zip
$ unzip ngrok-stable-linux-amd64.zip上記のコマンドでroot配下へ下記のファイルが生成されています。
ngrok
ngrok-stable-linux-amd64.zip
zipファイルは今後利用しないので、削除してOKです。
また、.gitignoreへ「ngrok」を追加しておきます。
# ~省略
ngrokそして、下記のコマンドでインストール確認しておきます。
ターミナル
$ ./ngrok -v
=>ngrok version 2.3.40ヘルプは下記で確認できます。
ターミナル
$ ./ngrok --helpngrokのユーザー登録
続いて、ngrokへsignupして認証します。(しなくても良いのかも?)
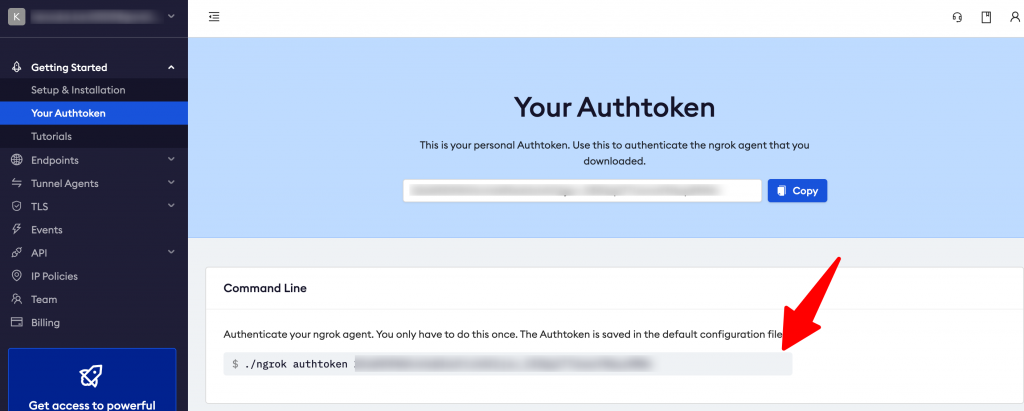
signup完了後、下記の画面にて赤枠箇所をコピーします。

そしてターミナルで実行します。
ターミナル
$ ./ngrok authtoken 2*************************************ngrokの起動
そしていよいよ起動です。
ターミナル
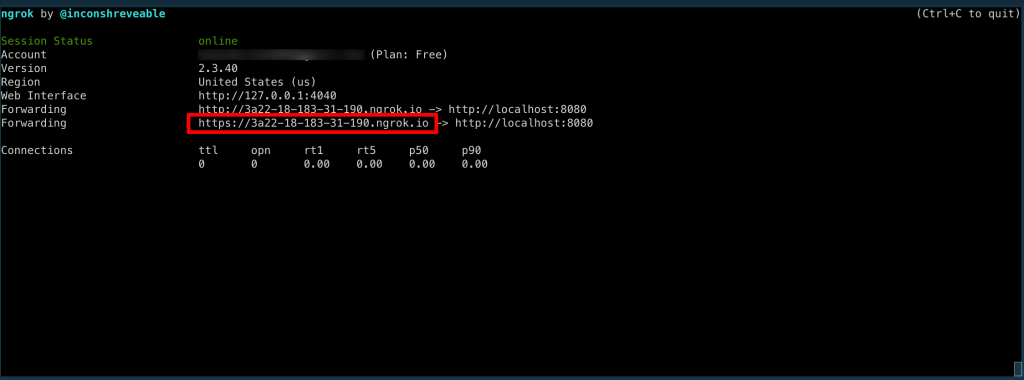
$ ./ngrok http 8080下記の画像のような画面が表示されればOKです。

そして、赤枠箇所をコピーします。
(該当箇所をクリックしながらなぞって、右クリックでコピーするとできました。)
下記の青文字箇所が重要な文字列です。(起動時に毎回異なった文字列が生成されます)
https://3a22-18-183-31-190.ngrok.io -> http://localhost:8080
development.rbへ下記追加します。
Rails.application.configure do
# ~省略
config.hosts << "3a22-18-183-31-190.ngrok.io"
# ~省略
endこれで準備OKです。
ブラウザから下記のURLへアクセスして、接続できれば成功です。
“https://3a22-18-183-31-190.ngrok.io”
Webhook用のURLのパスが/line/callbackであれば、下記URLをLINE管理画面で設定してあげればOKです。
“https://3a22-18-183-31-190.ngrok.io/line/callback”
毎回起動時にURLが異なるのは手間ですが、開発環境でデバッグできるのはとてもありがたいですね。

