Yahoo広告の配信を開始したため、以前紹介した記事と同様の方法で計測タグを設置してみました。
Yahoo広告の計測タグの取得
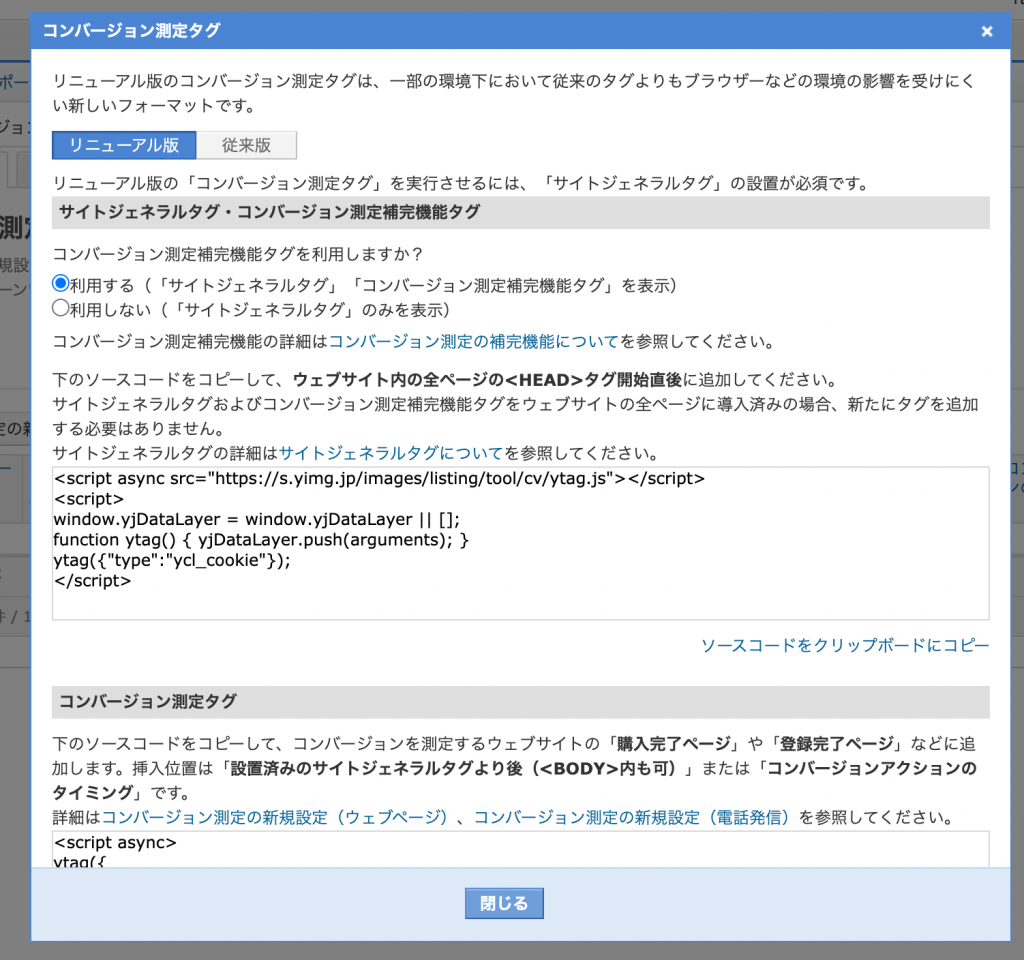
計測タグは、Yahoo広告のアカウントを作成後に取得できます。

上記の通り、サイトジェネラルタグを全ページへ、コンバージョン測定タグを会員登録後のページへ設置します。
Railsアプリへ実装
/app/views/layoutsの配下へ_yahoo_tag.html.erbを作成します。
<!-- yahoo Tag -->
<script async src="https://s.yimg.jp/images/listing/tool/cv/ytag.js"></script>
<script>
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
</script>
<!-- End yahoo Tag -->
<% if flash[:user_confirmed] %>
<script async>
ytag({
"type": "yss_conversion",
"config": {
"yahoo_conversion_id": "***",
"yahoo_conversion_label": "***",
"yahoo_conversion_value": "***"
}
});
</script>
<% end %>続いて、/app/views/layouts/application.html.erbへ下記を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
# 〜省略〜
<%= render 'layouts/yahoo_tag' %>
# 〜省略〜
</head>
<body>
# 〜省略〜
</body>
</html>そしてデプロイして設置完了です。
タグの設置確認
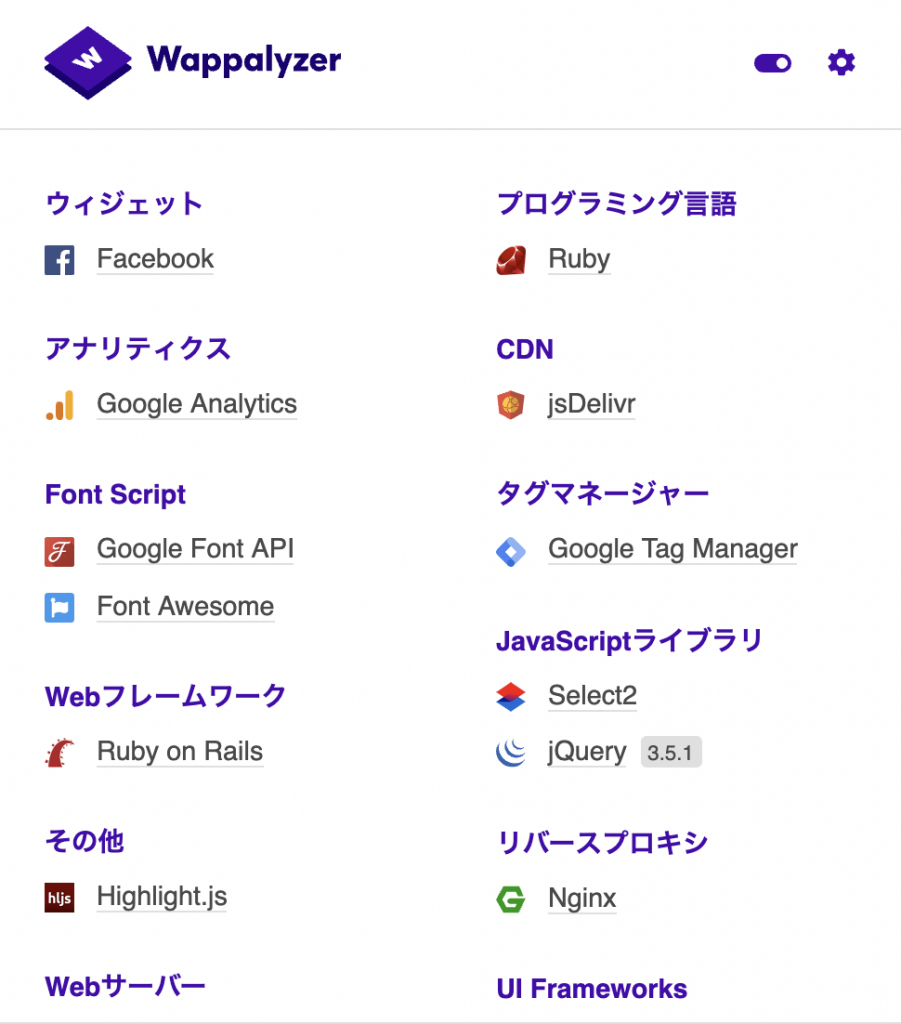
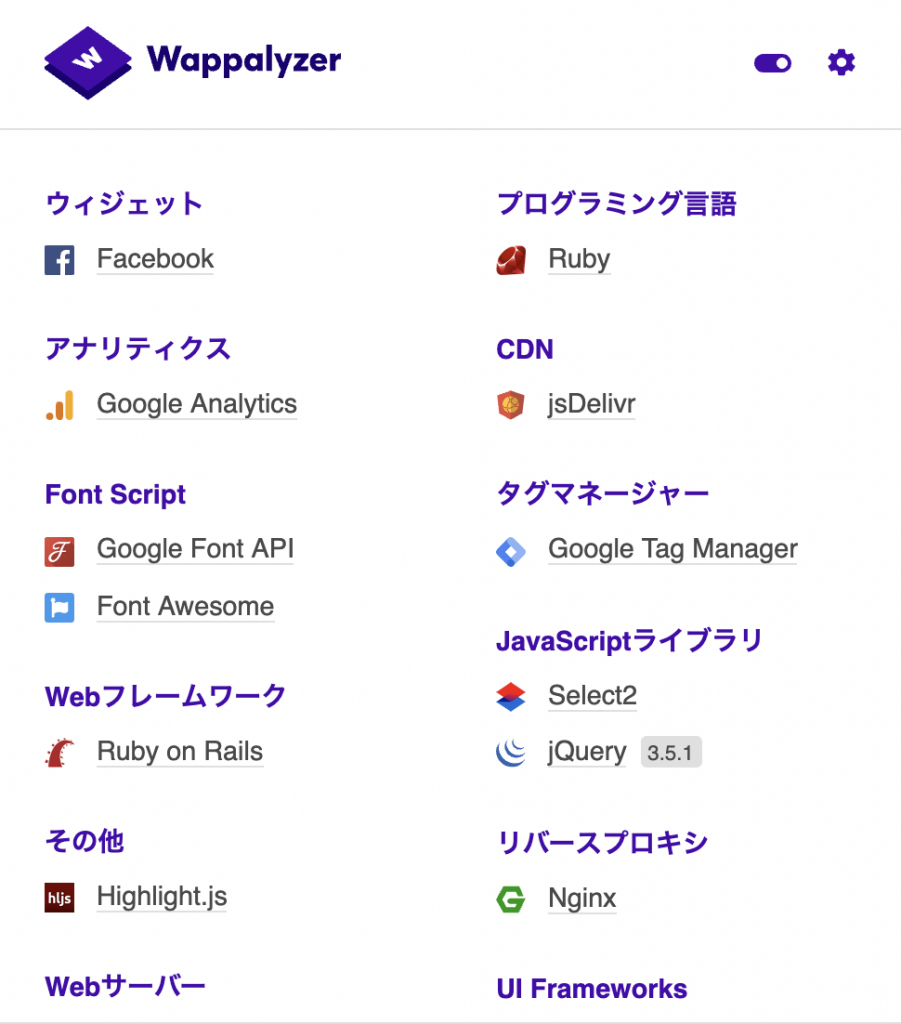
Wappalyzerで計測タグが検出されるか確認してみます。
※Wappalyzerについてはこちらの記事で紹介しています。
■設置前

■設置(デプロイ)後

比べてみても変わらずでした。
Yahooのサイトジェネラルタグは、Wappalyzerでは検出されないようです。
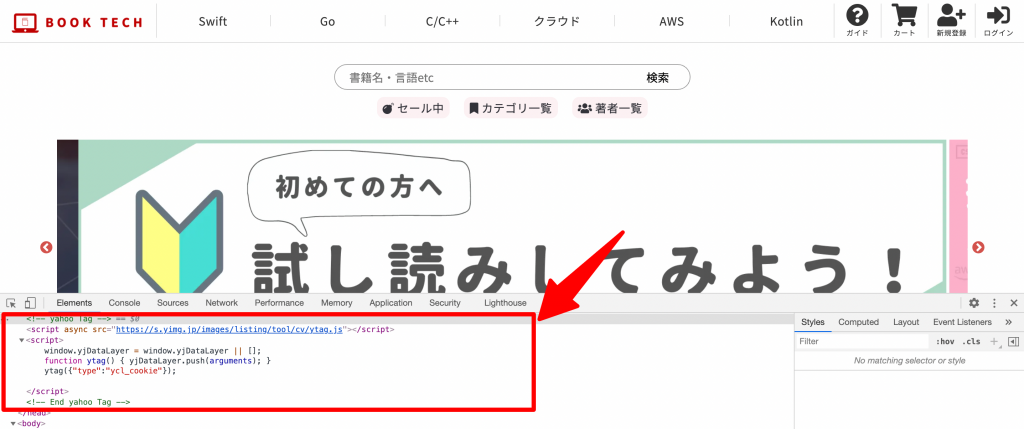
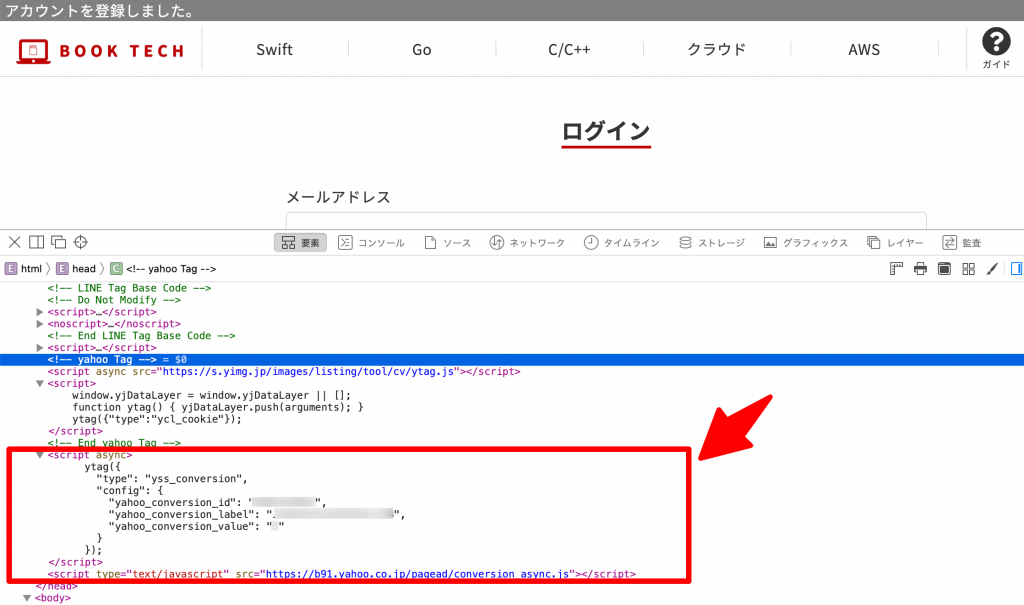
念のため、Chromeのデベロッパーツールで確認してみたところ、きちんと読み込まれていました。

また、会員登録テストを行ってみたところ、認証メールをクリックした後のページで下記の赤枠の通りコンバージョンタグが表示されました。

動作は問題なさそうなので、あとはYahoo広告経由でコンバージョンした際にYahoo広告の管理画面で成果反映しているかどうか確認できればOKですね。
最後に
RailsアプリへのYahooタグ設置も、前回のタグ設置の流れでそのままいけましたね。
BOOK TECHは、今回でタグを3つ(GAとLINEとYahoo)設置しているのですが、今後もタグ設置していくことを考えると、タグマネージャーをおいたほうが良い気がしてきました。
ただ、タグマネージャーだと、コンバージョンタグを動的に出すことが可能なのかどうなのかが気になりますね。。
次回、何かしらタグを設置する場合は、タグマネージャーへの移行も検討してみたいと思います。
最後までお読みいただきありがとうございました。

