本記事は、開発環境のCloud9からAWSサービスを連携してデプロイすることをゴールにした連載記事です。
Railsアプリをデプロイしよう!!の全体目次はこちらをご覧ください。
本編でようやくサービスとして形になります!あと少し、頑張りましょう!
また、お名前.comでドメイン保有していない場合は、取得しておきましょう。
目次
ドメイン設定
Route 53
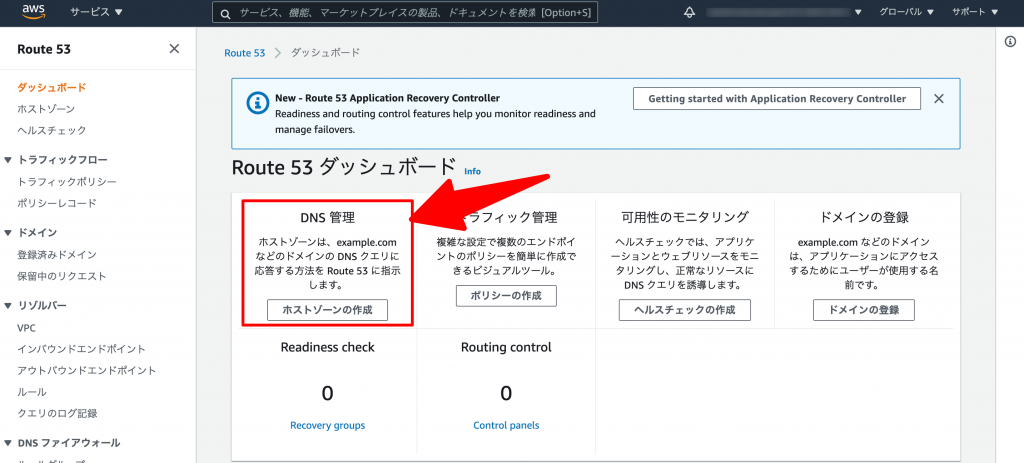
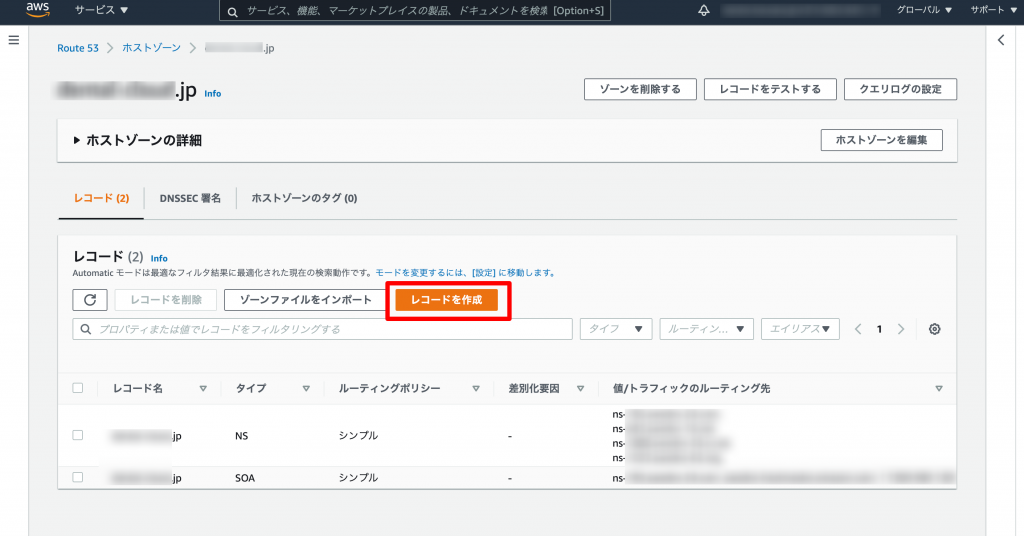
Route 53 でホストゾーンを作成します。

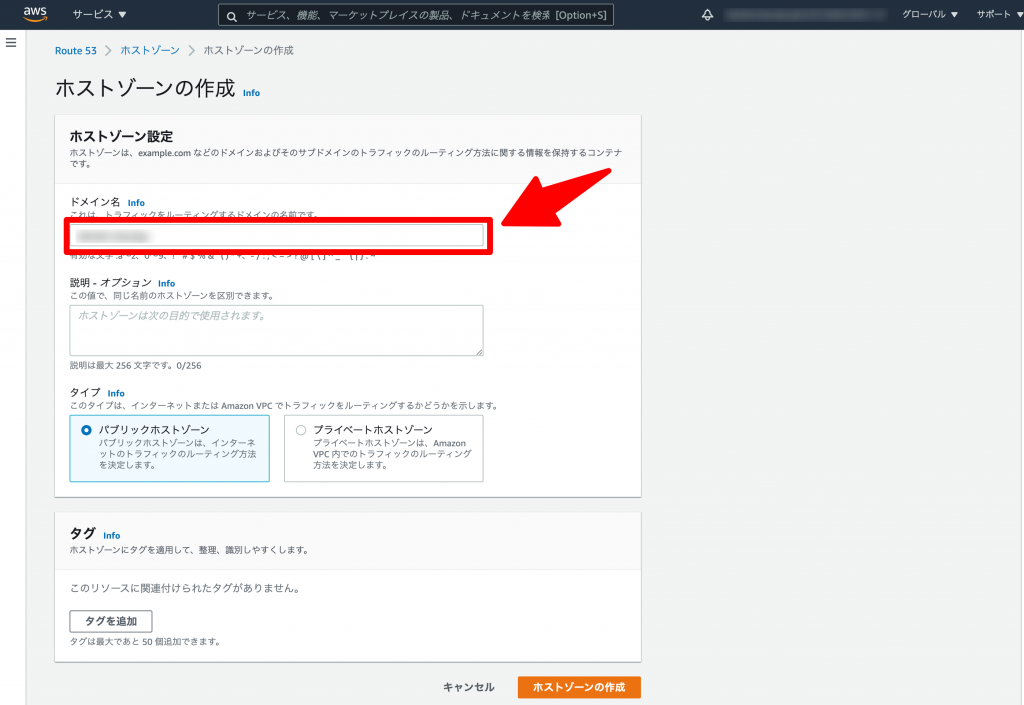
お名前.comで取得したドメイン名を入力して作成します。

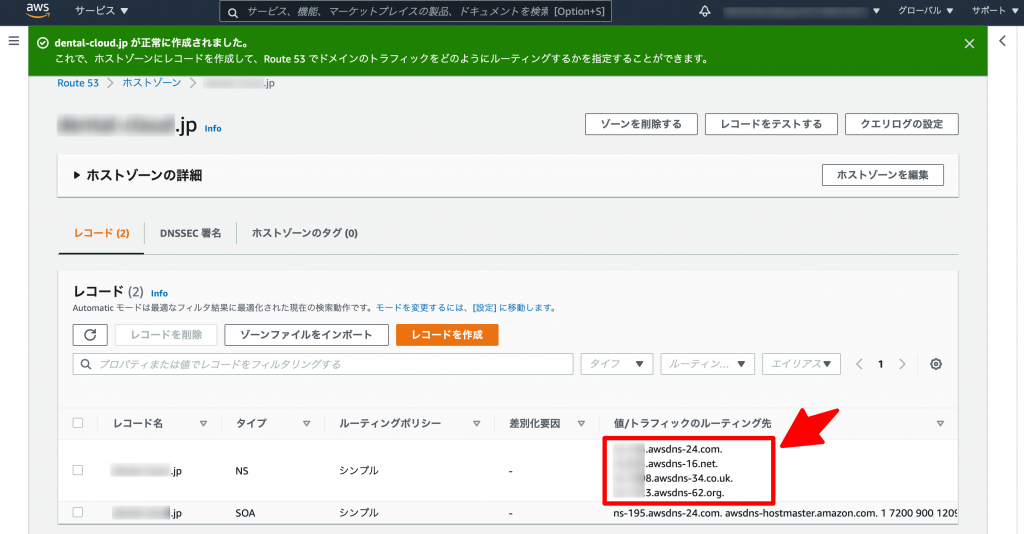
作成後に表示される下記図の赤枠箇所をメモしておきます。

お名前.com
続いてお名前.comで処理をすすめます。
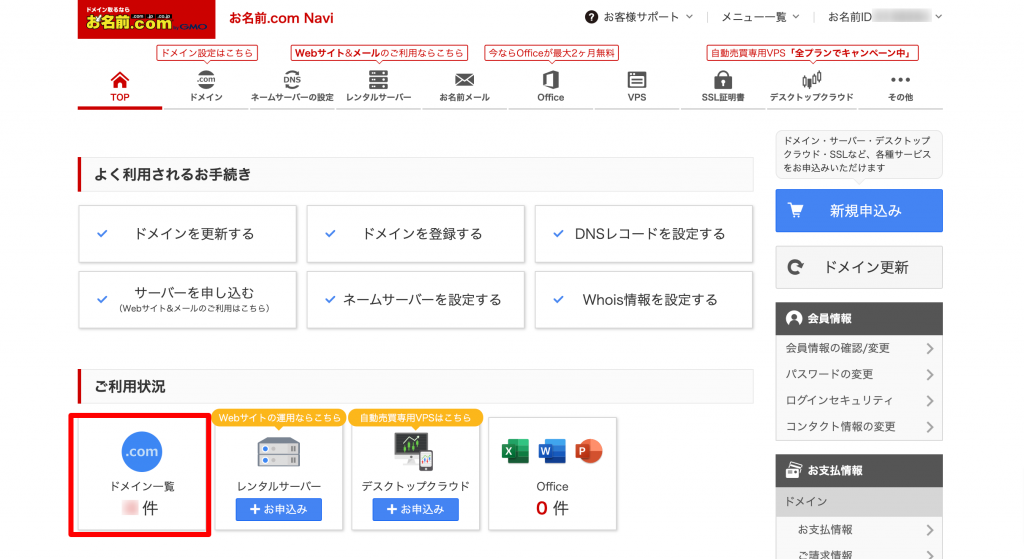
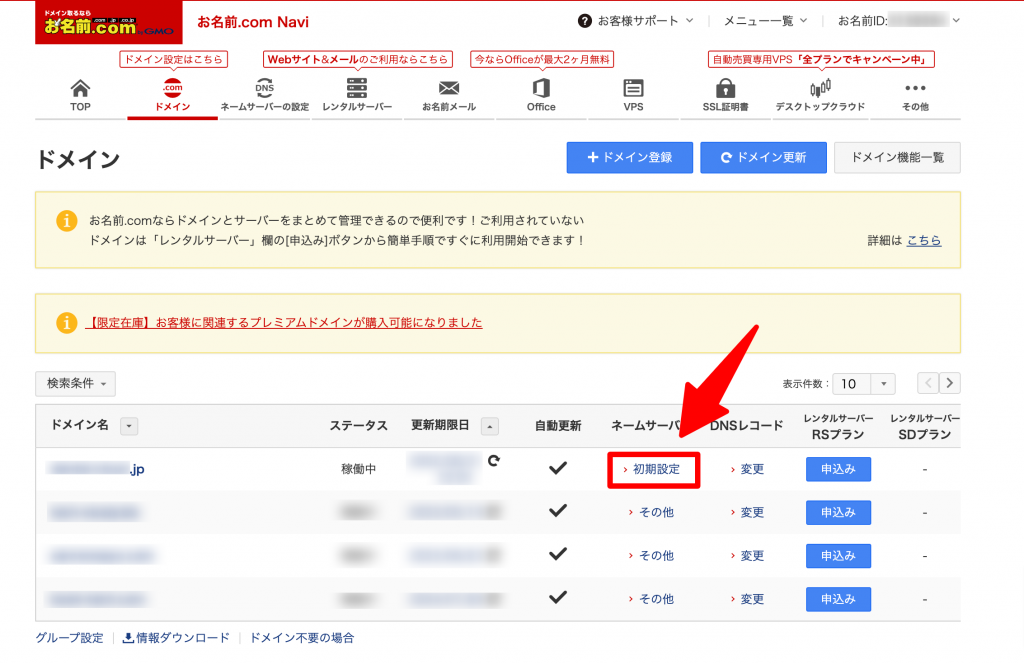
ドメイン一覧をクリックします。

該当のドメインの初期設定をクリックします。

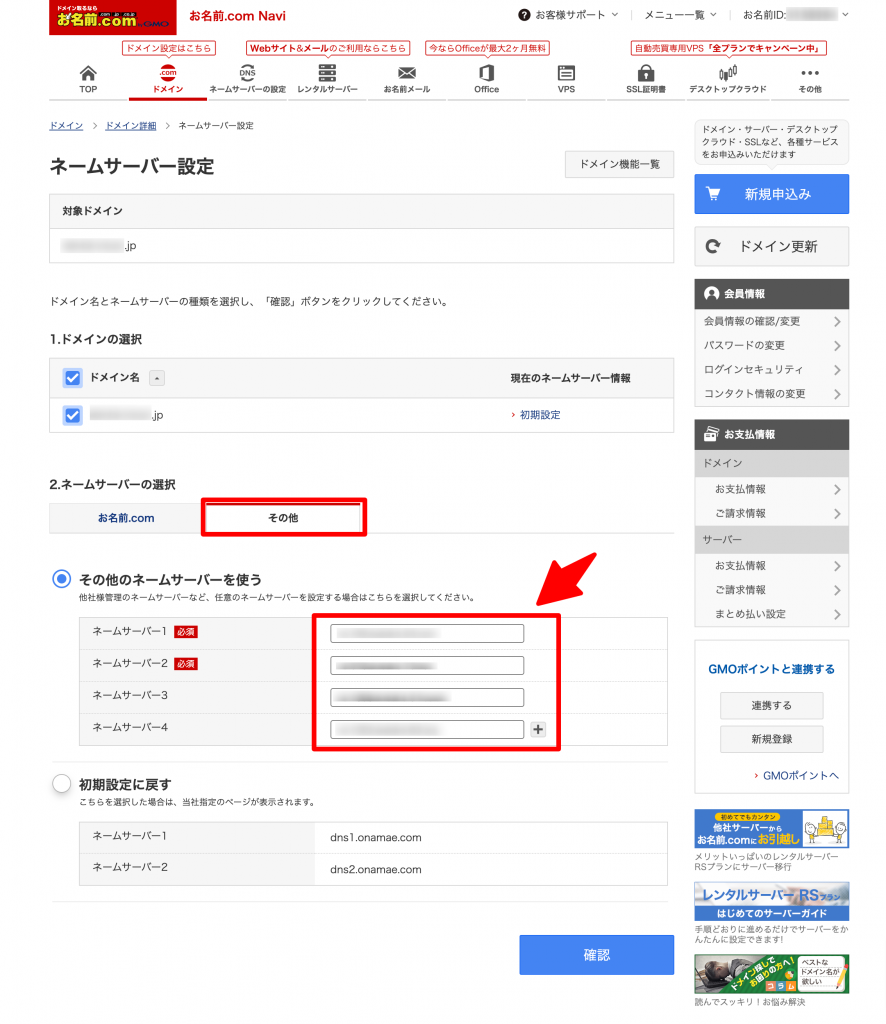
赤枠箇所へRoute 53 でメモしたネームサーバー名を入力します。

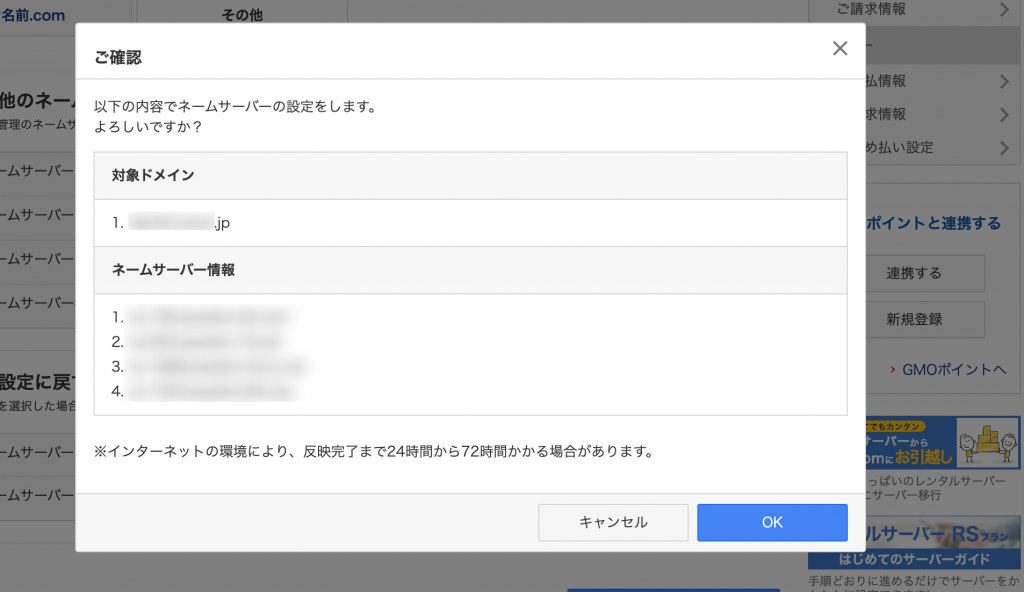
確認画面を確認後、問題なければOKをクリックして完了です。

ネームサーバーの設定は以上で完了です。
画像に記載されている通り、反映完了まで24時間から72時間かかる場合があります。
■ネームサーバーの反映確認方法
ターミナルから下記コマンドを実行して確認することができます。
ターミナル
$ dig ドメイン名 NS +short
=> 4つのネームサーバーが表示されれば完了です。Route 53へドメイン適用
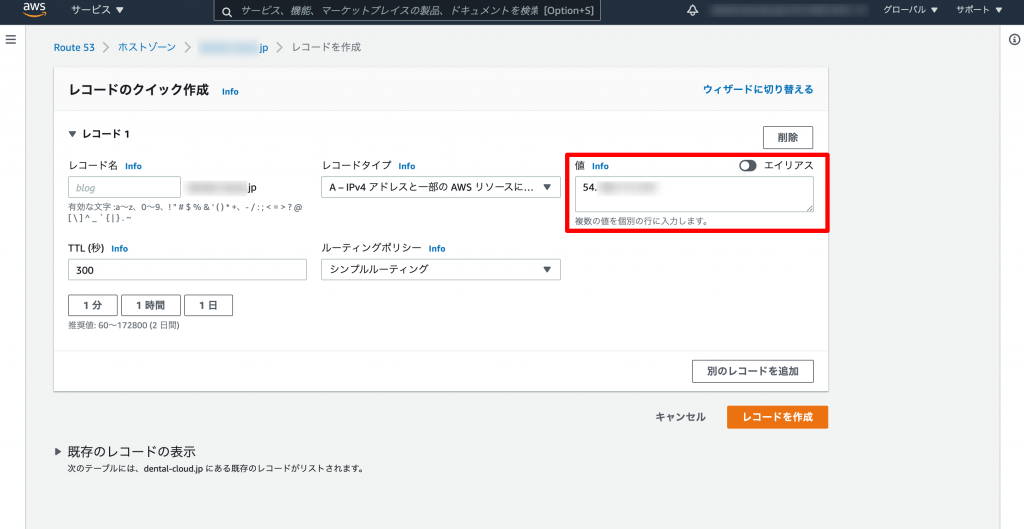
続いて、Route53へドメインを適用させます。

赤枠箇所へElasticIPを入力して作成します。

HTTPS化
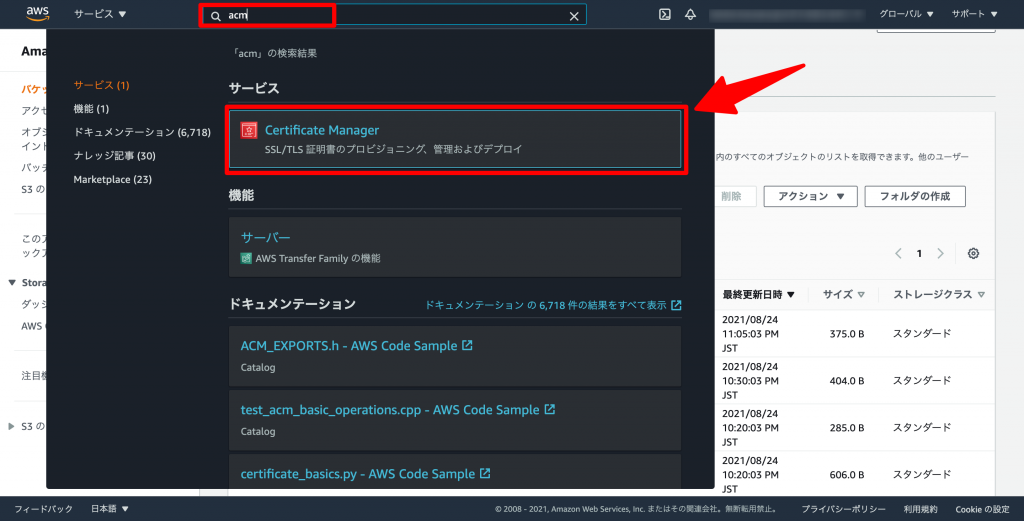
サービスの検索窓でacmと打ち、赤枠を選択します。

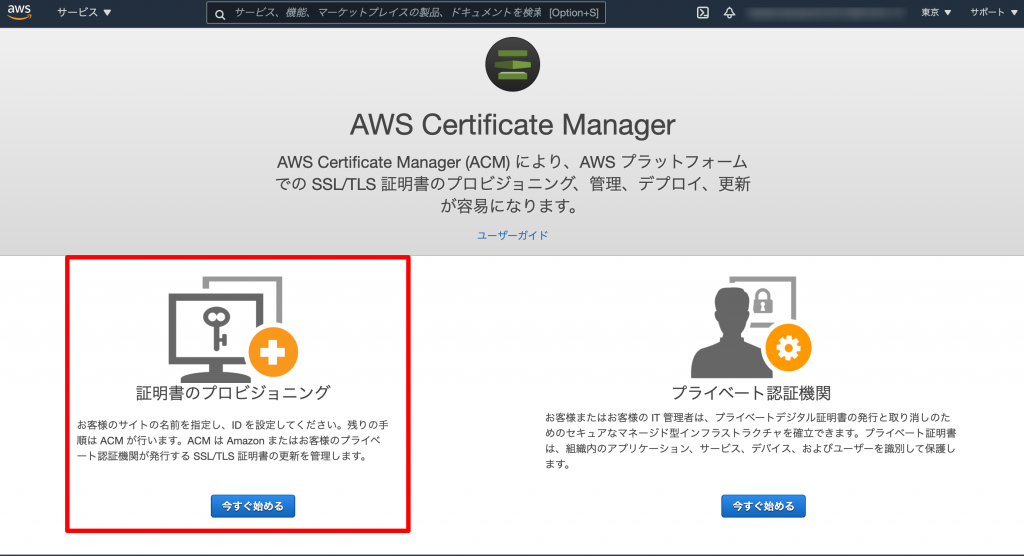
赤枠を選択します。

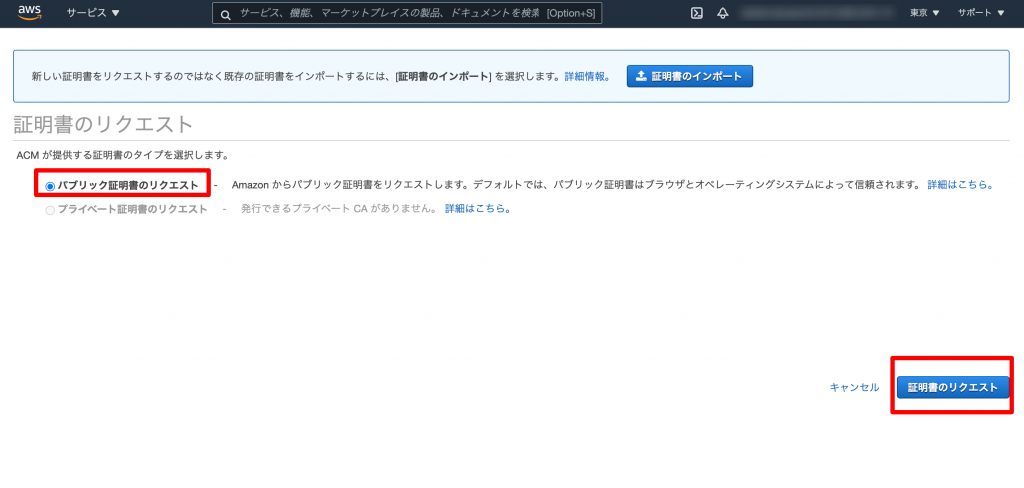
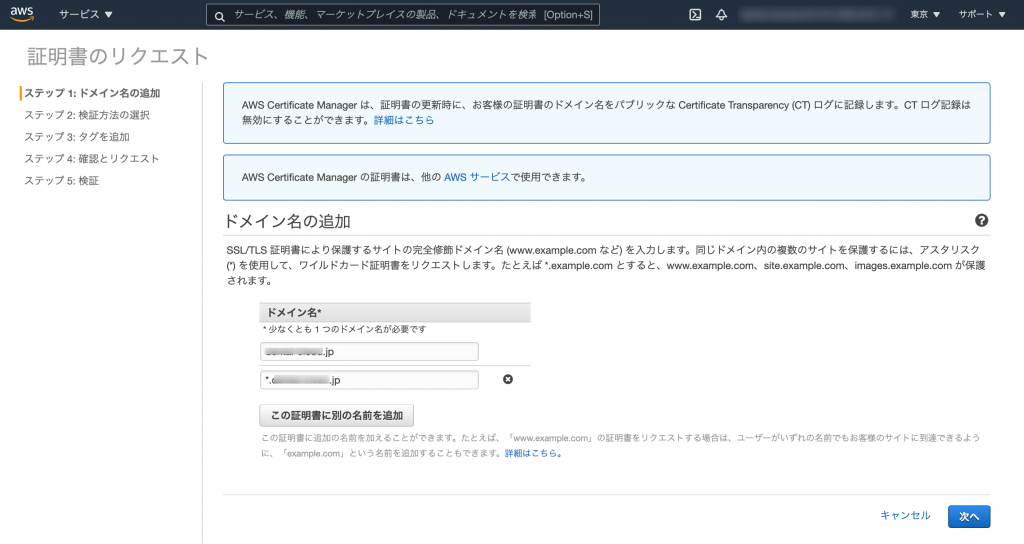
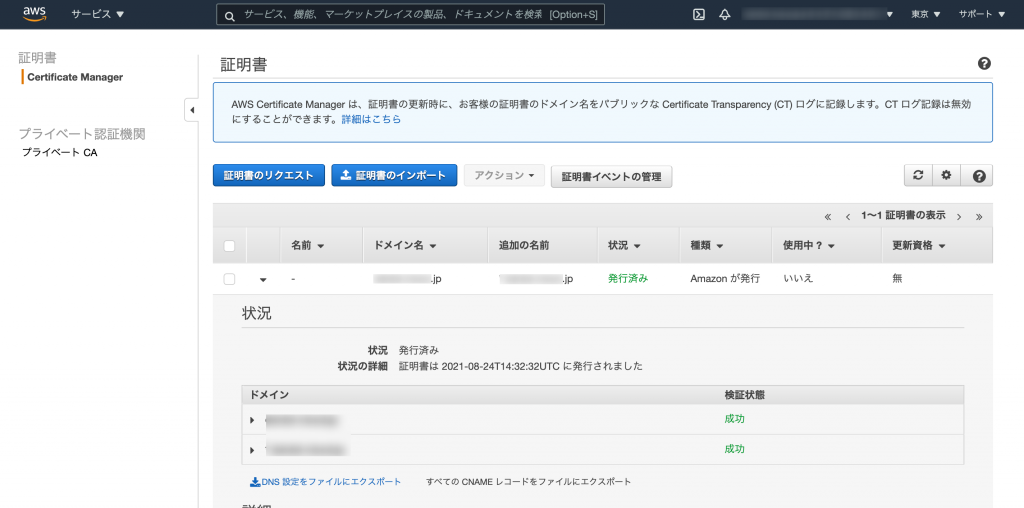
証明書をリクエストします。

ドメイン名の項目を2つ入力します。
1つめ「sample.jp」
2つめ「*.sample.jp」

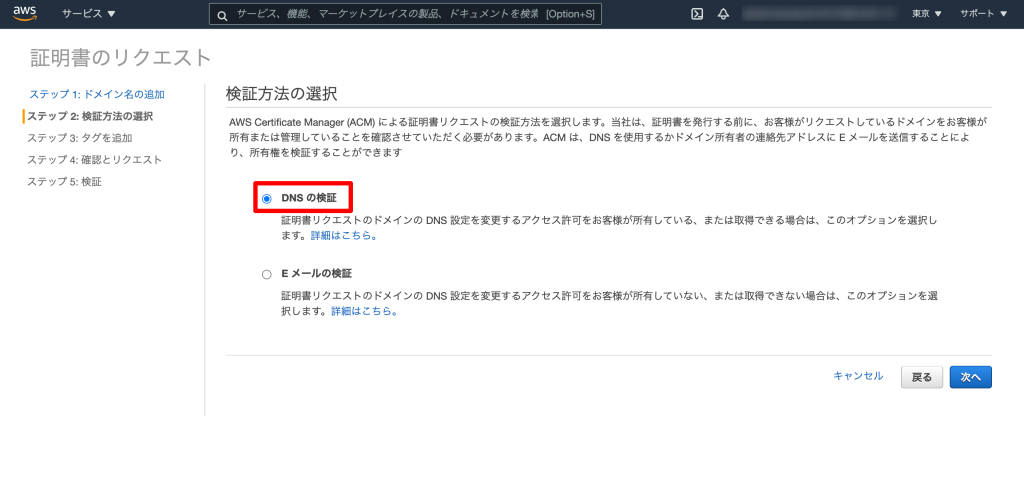
赤枠を選択して次へ進みます。

タグを追加します。
タグ名:name(任意)
値:アプリ名_alb(任意)

確認して進めます。

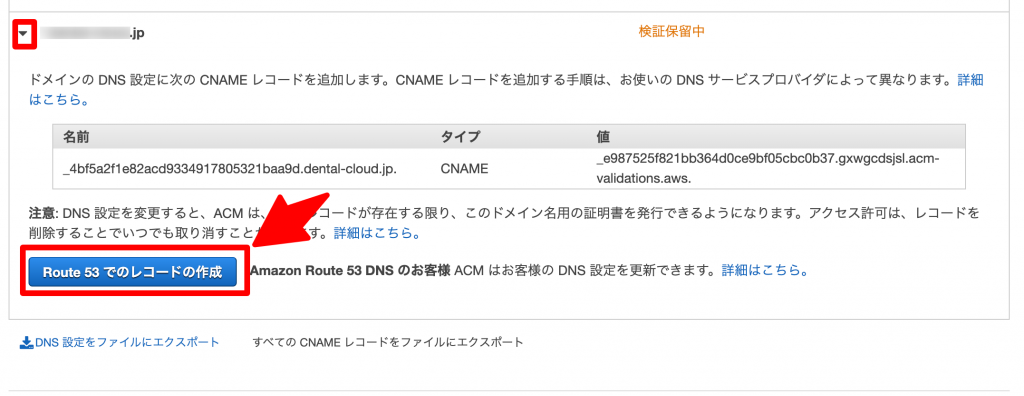
ドメイン名の横の▼をクリックして、Route 53でのレコード作成をクリックします。

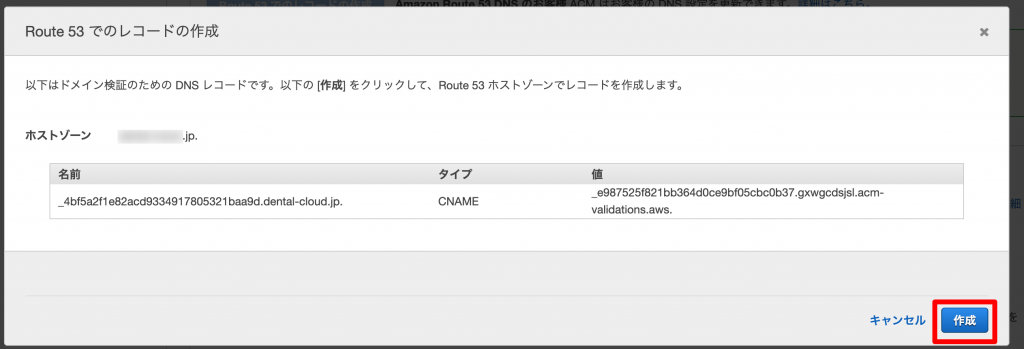
作成をクリックします。

「sample.jp」「*.sample.jp」2つとも同じ作業を繰り返したら、次に進みます。

「発行済み」になればOKです。

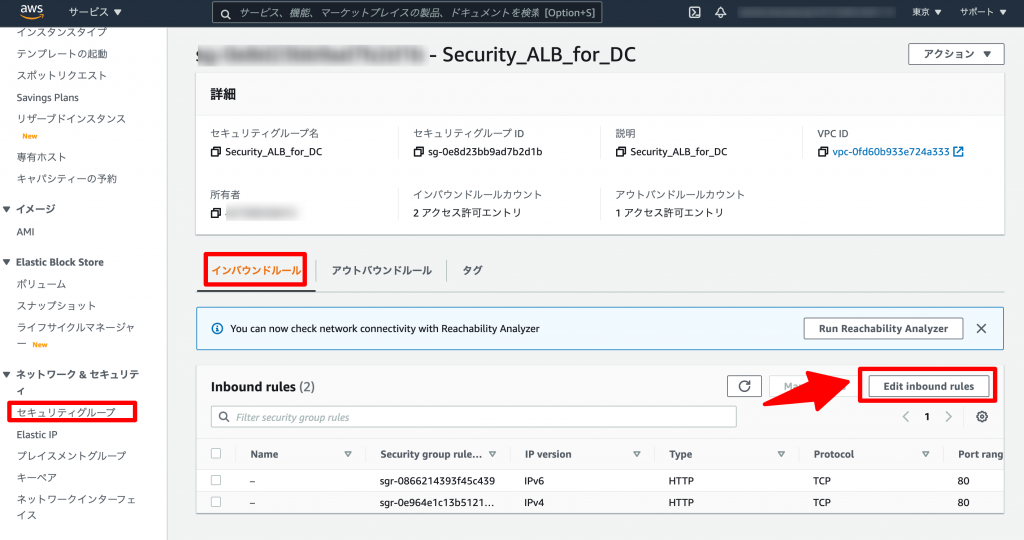
ALB用のセキュリティグループを再度編集
ALB用で作成したセキュリティグループのインバウンドルールを変更します。

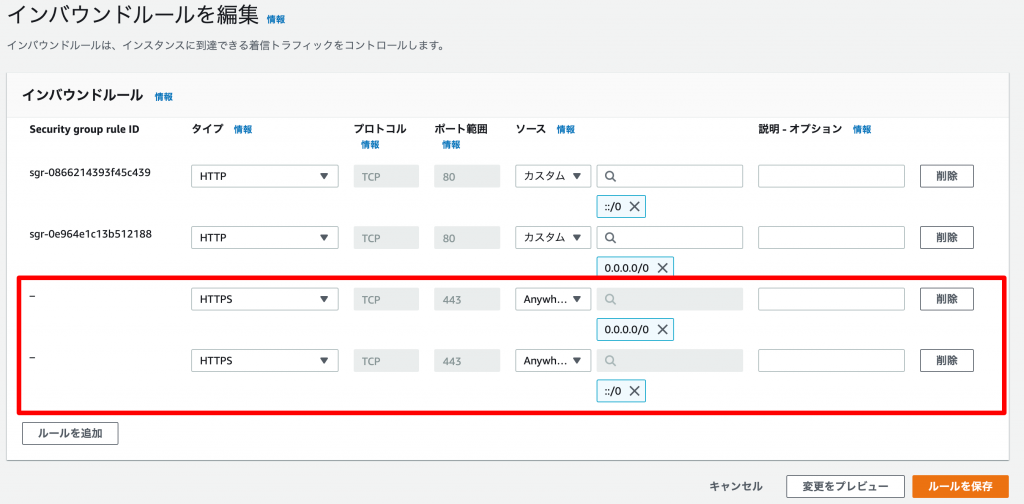
インバウンドルールでタイプHTTPSを2つ追加して保存します。(画像参照)

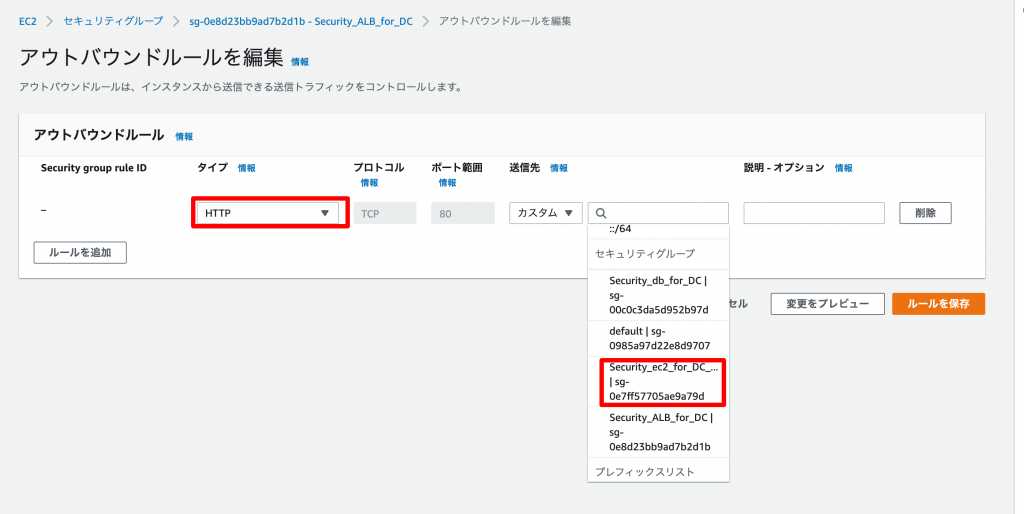
アウトバウンドは、従来のルールを削除し、ルールを追加して保存します。
送信先は、EC2用のセキュリティグループを指定ます。(画像参照)

ロードバランサーでリスナー追加
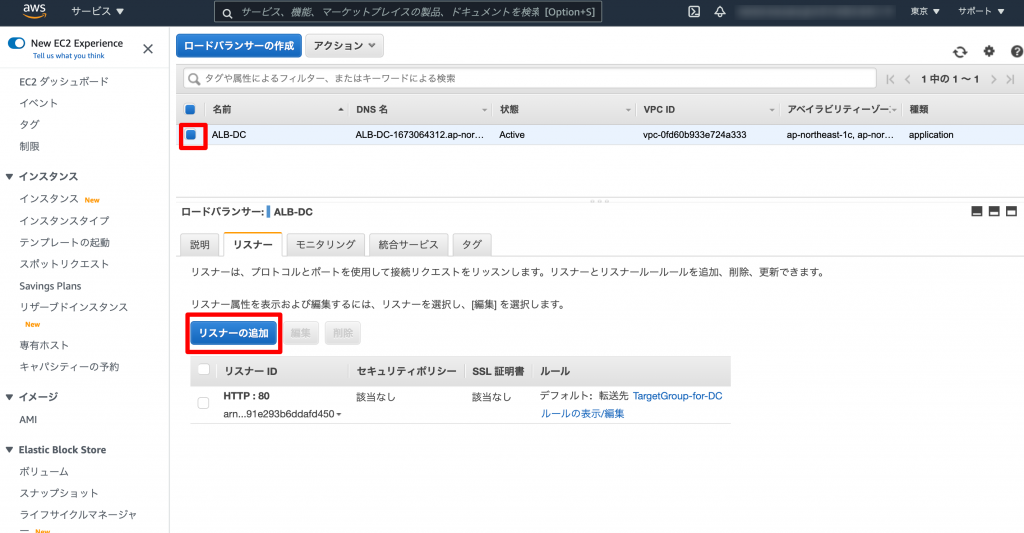
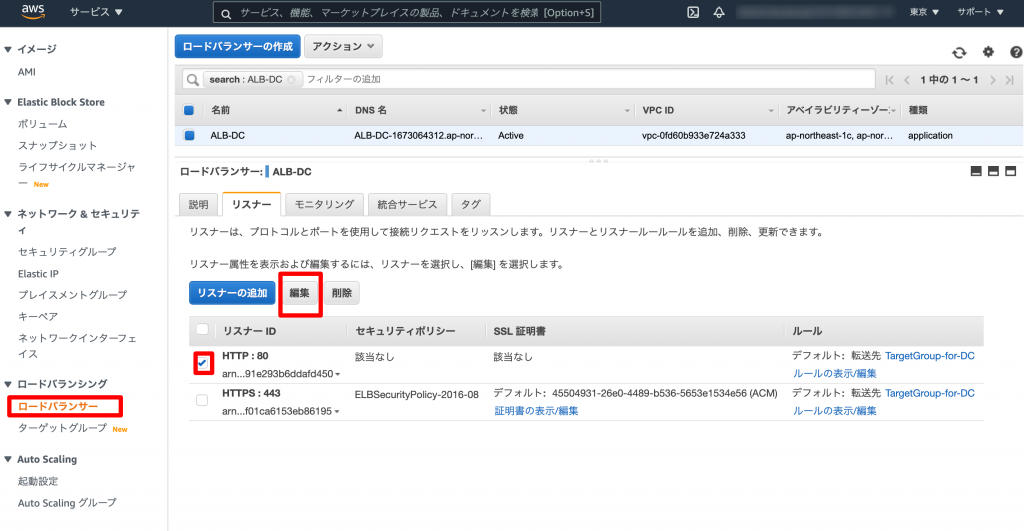
ロードバランサーのリスナーのタブからリスナーを追加します。

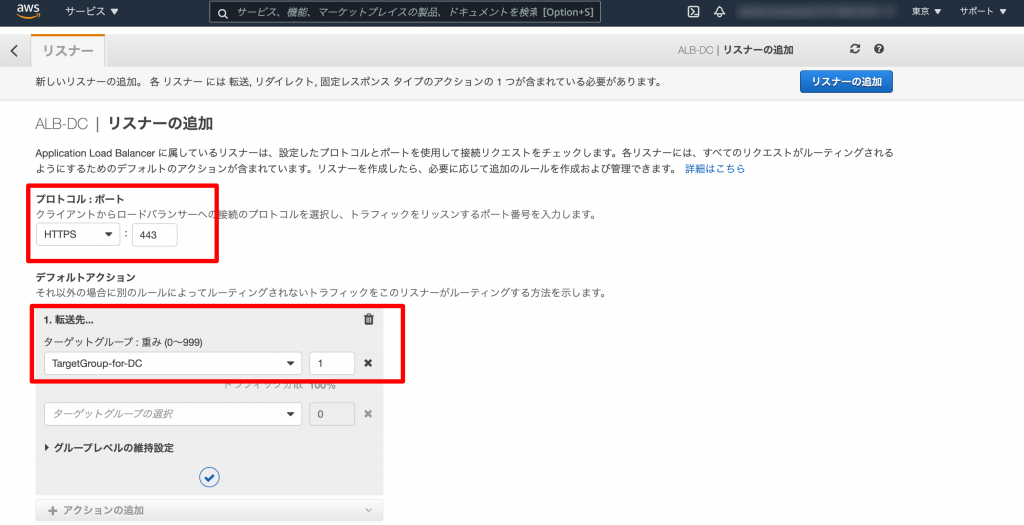
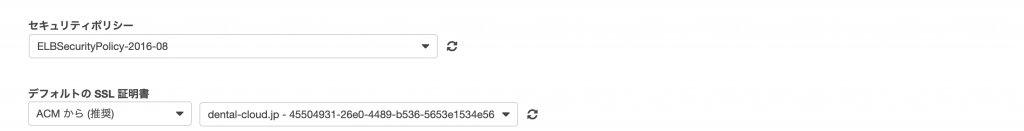
HTTPSを追加し、転送先としてターゲットグループを選択し、SSL証明も今回作成した証明書を選択してリスナー追加します。(画像参照)


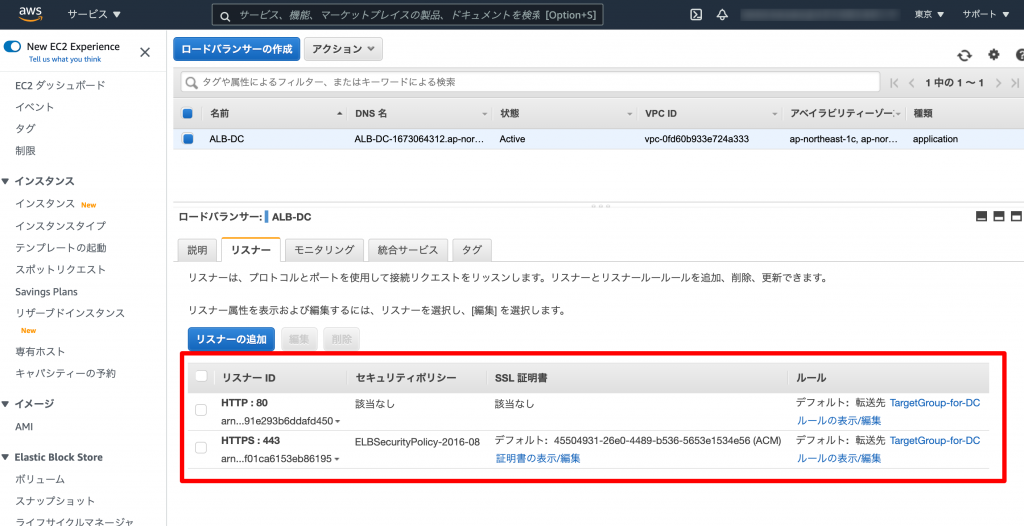
ロードバランサーのリスナーのタブでは、下記赤枠のようになればOKです。

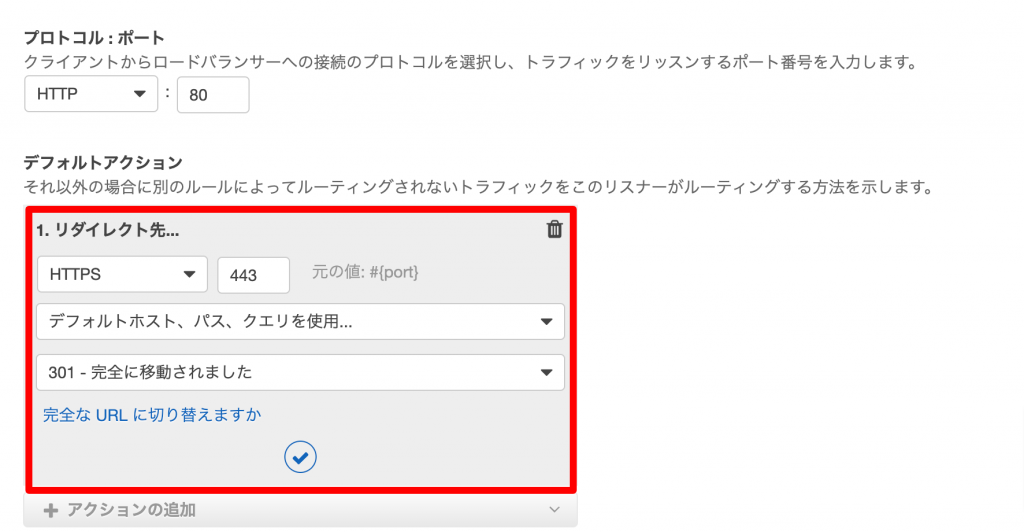
続いて、HTTPでのアクセスをHTTPSにリダイレクトするように設定します。
HTTPのほうを選択して編集します。

作成済のデフォルトアクションを削除して、下記の赤枠に差し替えて保存します。(画像参照)

Route 53の設定を修正
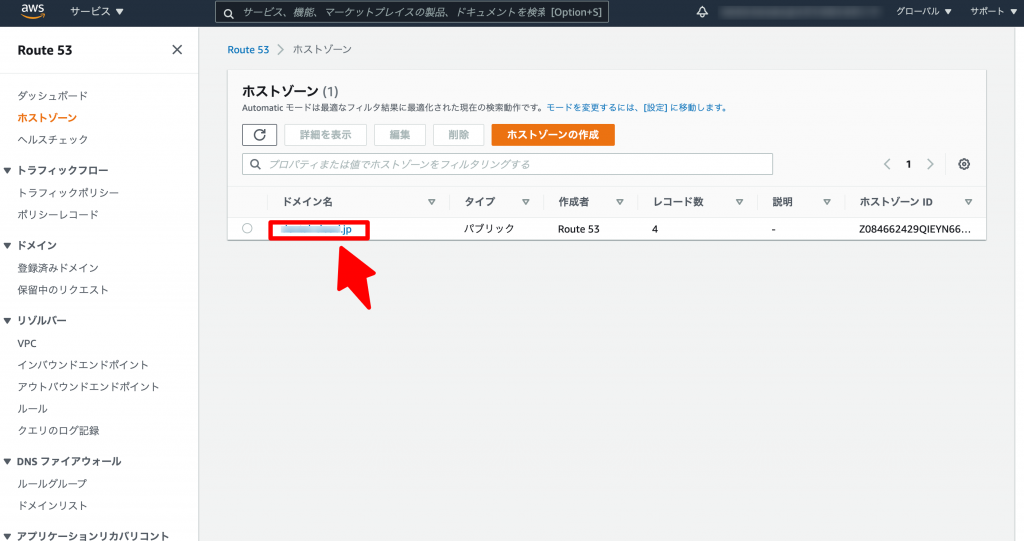
Route 53 のホストゾーンを選択し、ドメイン名をクリックします。

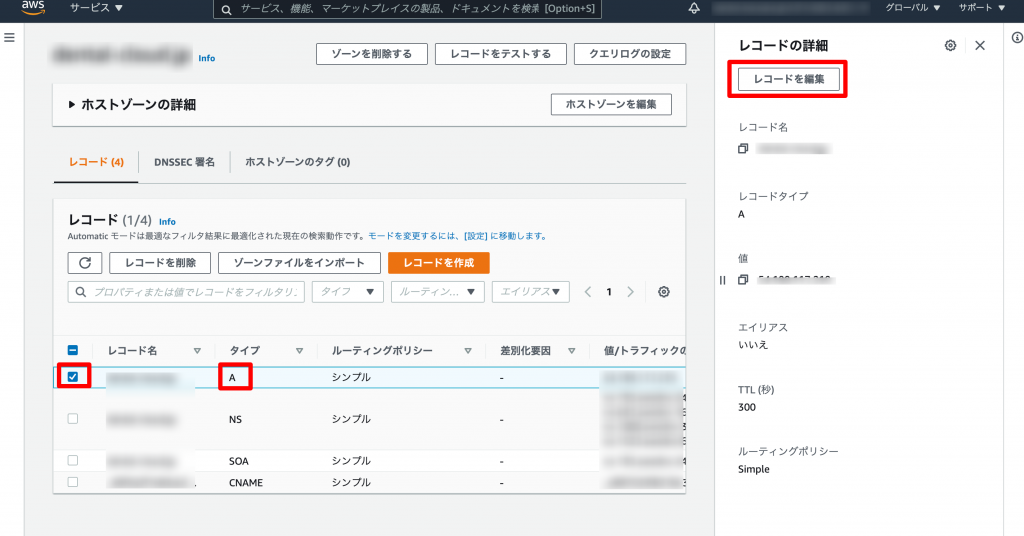
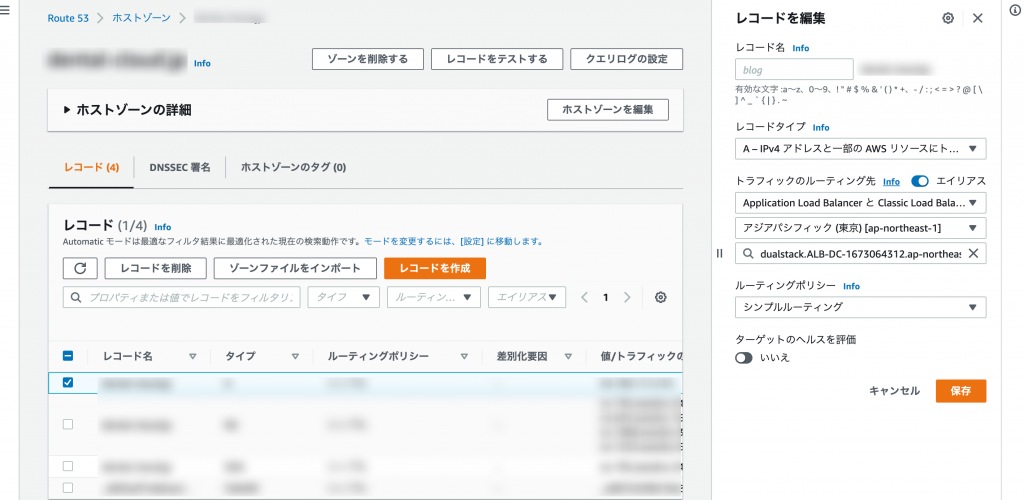
タイプAのレコードにチェックをして、レコードを編集します。

トラフィックのルーティング先の横のエイリアスをONに切り替えて、下記にて保存します。
1つめ「Application Load Balancer~ 」を選択
2つめ「リージョン」を選択
3つめ 作成したロードバランサーを選択

これで完了です。
Nginx の設定ファイルを修正
ドメイン名からのアクセスを許可するため、本番環境に設置しているNginxの設定ファイルを編集します。
※設定後は、ElasticIPアドレスへの接続ができなくなります。
$ sudo vi /etc/nginx/conf.d/DC_product.conf # server_name 43.****.****; #ElasticIPアドレスをコメントアウトする
server_name ****.jp;server_nameをElasticIPからドメイン名に切り替えます。
ターミナル(ssh)
# 設定を反映させる
$ sudo nginx -s reloadこれでHTTPS接続でドメインへアクセスして問題なく動けばOKです。
最後に
最後までお疲れ様でした。うまくできましたかね?
もしエラーが現時点でも発生している場合は、一つずつ解決していきましょう。
筆者は、デプロイのエラー対応だけでも、git add ~ git push を50回ほど繰り返しました笑
多過ぎですよね笑
記事用にスクショを取りつつ、一つのエラー解消に4時間かかったものもあったりで、結局この記事含めてで50時間程費やしました。
記事は面倒ですが、改めて第三者に見てもらうことを考えて作成すると、頭の中がとても整理されて良かったです。
また、今回のデプロイを通じてより多くの学び・発見があり、とても楽しめました。
みなさまが作っているサービス、うまくいくと良いですね!
頑張りましょー!
最後に宣伝です。
BOOK TECHも運営しております。
縦スクロールで読めるプログラミング書籍専門の電子書店です。
是非ご利用ください😄


