WebサイトのリンクをTwitterやFBでシェアされた時に見栄え良くしたいですよね。
(Twitterの場合)
何も設定していない場合

設定後

どうすれば任意のタイトルや画像を出せるのか、というと「OGP」の設定をする必要があります。
OGPとは
「Open Graph Protocol」の略です。
TwitterやFacebook等のSNSでWebサイトのURLを投稿した時に、そのページのタイトルや画像、内容を表示させる仕組みのことです。
これから紹介するサンプルコードをコピペすれば、View毎にタイトルや画像を動的に出力することができます。
それでは早速進めてみましょう。
(今回は、OGPの設定に加えて、SEO対策としても必須のメタデータ(titleやdescription)も動的に変更できるようにします。)
RailsへOGP設定
下記のファイルをそれぞれ編集します。
・application_helper.rb
・layoutファイル
・Viewファイル
application_helper.rb
titleやdescription等はご自身のアプリケーションに合わせて適宜アレンジしてください。
module ApplicationHelper
# 各ページのタイトル設定
# Googleのような検索エンジンの検索結果一覧ページで活用されます
def full_title(page_title = '')
base_title = "デンタルクラウド"
if page_title.empty?
base_title
else
base_title + " | " + page_title
end
end
# 各ページの説明文 120文字前後
# Googleのような検索エンジンの検索結果一覧ページで活用されます
def full_description(page_description = '')
base_description = "デンタルクラウドは、歯科医師専属のデジタルアシスタントです。患者さんへ歯の知識を分かりやすく伝え、補綴物の説明や補綴物選びまでサポートします。"
if page_description.empty?
base_description
else
page_description
end
end
# 各ページの説明文 50文字前後
# SNS等でシェアされた際に活用されます
def og_description(page_description = '')
base_description = "デンタルクラウドは、歯科医師専属のデジタルアシスタントです。"
if page_description.empty?
base_description
else
page_description
end
end
# 各ページのイメージ画像
# SNS等でシェアされた際に活用されます
def og_image(page_image = '')
base_image = "https://dental-cloud-production.s3.ap-northeast-1.amazonaws.com/logo/logo-a.png"
if page_image.empty?
base_image
else
page_image
end
end
endlayoutファイル
<head>~</head>へ下記記述します。
<!DOCTYPE html>
<html>
<head>
<!--省略-->
<title><%= full_title(yield(:title)) %></title>
<meta name="description" content="<%= full_description(yield(:description)) %>" />
<meta property="og:locale" content="ja_JP" />
<meta property="og:title" content="<%= full_title(yield(:og_title)) %>" />
<meta property="og:description" content="<%= og_description(yield(:og_description)) %>" />
<meta property="og:url" content="<%= request.url %>" />
<meta property="og:image" content="<%= og_image(yield(:og_image)) %>" />
<meta property="og:site_name" content="デンタルクラウド" /> <!--サイト名を記述します-->
<meta property="og:type" content="article" /> <!--TOPページの場合は"website"、WEBサイト上の記事ページなど、TOPページ以外には"article"を指定します。-->
<meta name="twitter:card" content="summary" /> <!--"article"は画像とテキスト情報が横並びに表示され、"summary_large_image"は画像が横幅いっぱいに拡大されテキスト情報は下に表示されます-->
<meta name="twitter:site" content="@dentalcloud2021" /> <!--ツイッターユーザー名を記述します-->
<meta name="twitter:image" content="<%= og_image(yield(:og_image)) %>" />
<meta name="twitter:title" content="<%= full_title(yield(:og_title)) %>" />
<meta name="twitter:description" content="<%= og_description(yield(:og_description)) %>" />
<!--省略-->
</head>
<body>
<%= yield %>
</body>
</html>
■Viewファイル
View単位でtitleやdescription等を設定します。
記述しない場合は、application_helper.rbへ記述したデフォルト値が出力されます。
<% provide(:title, "トップ") %>
<% provide(:description, "***********") %>
<% provide(:og_title, "***********") %>
<% provide(:og_description, "***********") %>
<% provide(:og_image, "***********") %>設定後の確認
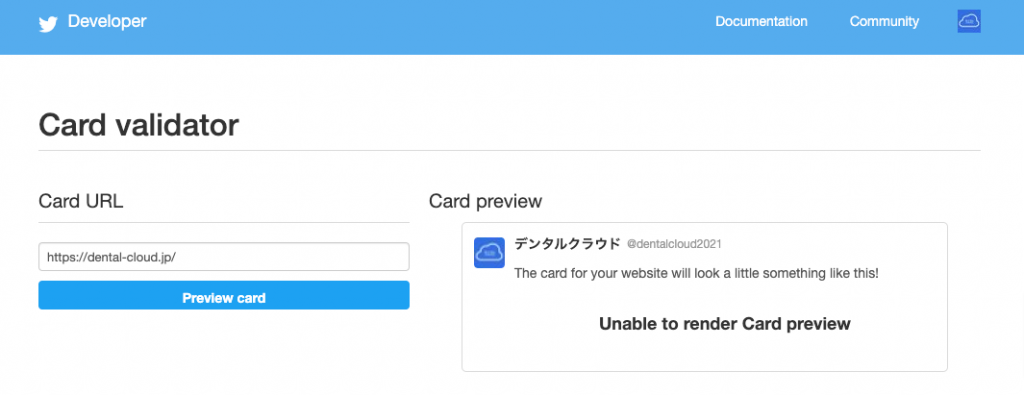
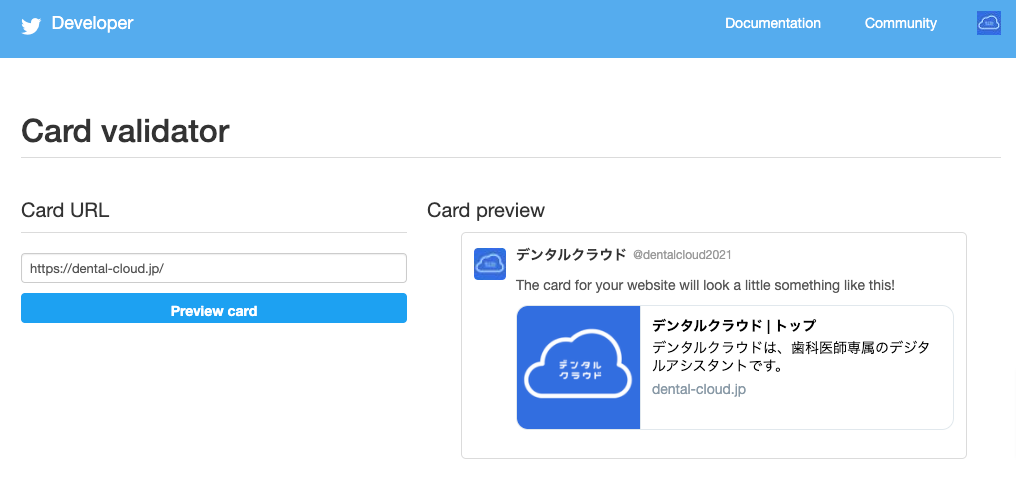
TwitterのCard validatorを使用して確認します。
■設定前

■設定後

Facebookの場合だとシェアデバッカーでチェックできます。
※FacebookのOGP設定時は、app_idというプロパティの設定が必要です。app_idを取得するには「Facebook for Developers」の登録が必要なため、別記事で紹介予定です。
以上です、設定できましたか?
application_helper.rbの記述内容を適宜変更しながら微調整してみてください。