※本記事はRailsでWebサービス開発している方向けです。
アプリケーション内で、何かしらのアクションがあったときに、任意のユーザーへプッシュ通知を出す機能を実装していきます。
通知方法についてはOneSignalを使用します。
実装にあたって、下記の記事を参考にさせていただきました、ありがとうございました🙏
参考サイト
OneSignalの設定
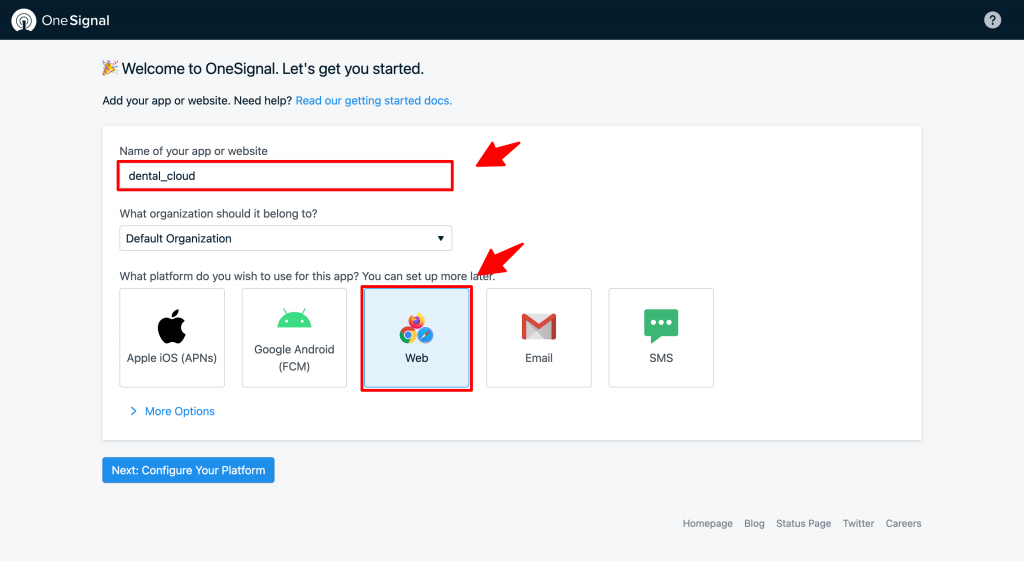
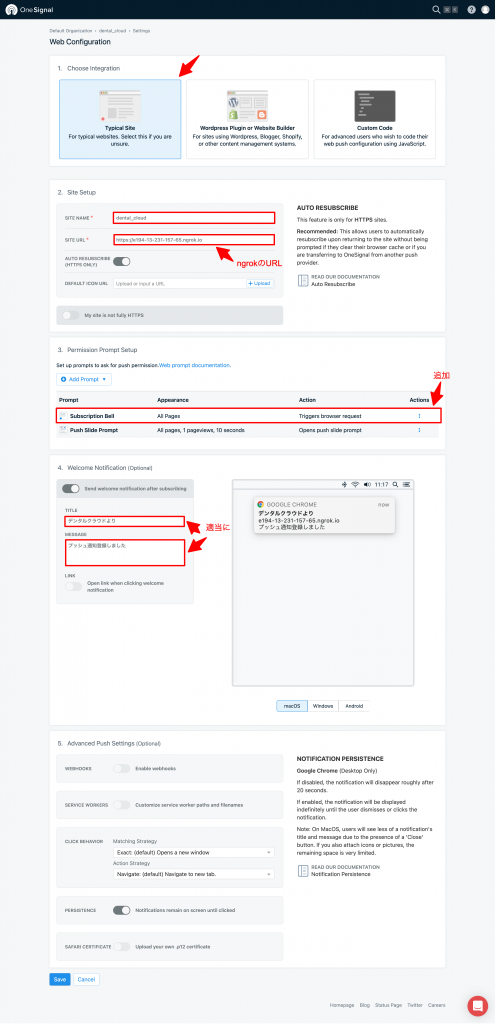
サインアップ後、画面に沿って進めます。赤枠箇所を参考にしてください。
name等の項目は、任意の名前で設定してください。


※開発環境でデバッグを行いたいため、SITE URLは、ngrokで一時的に外部公開したURLを設定しております。ngrokの設定方法はこちら参考にしてもらえたらと。
完了すると下記の画像のような画面になると思います。

Railsへ実装します
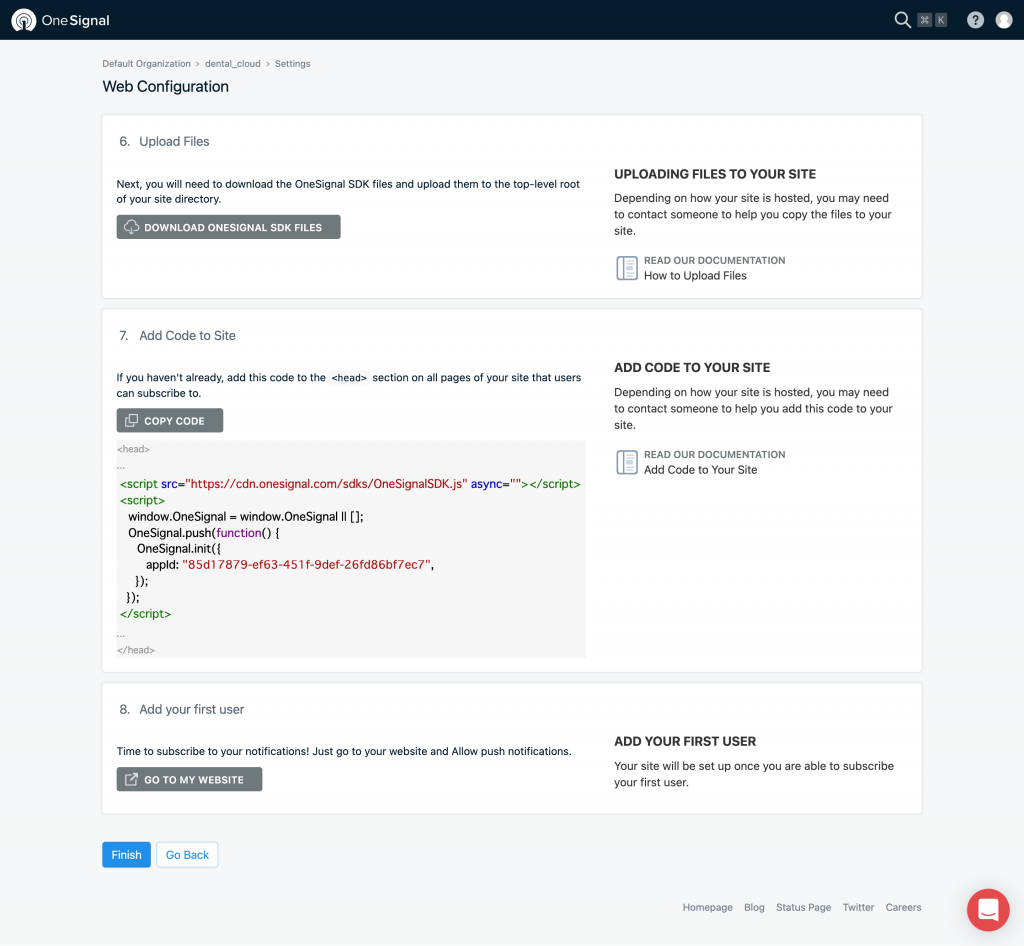
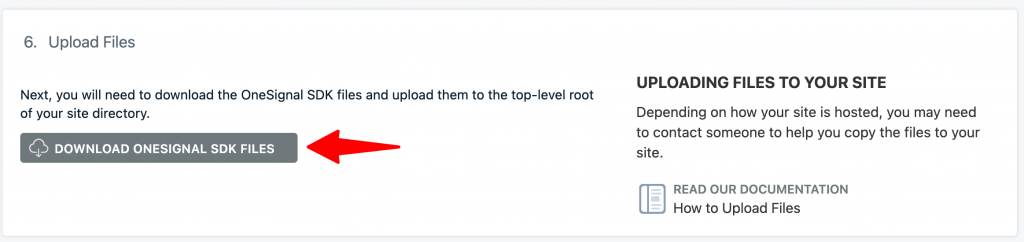
まず「6.Upload Files」を進めます。

SDK FILESをダウンロードして解凍します。
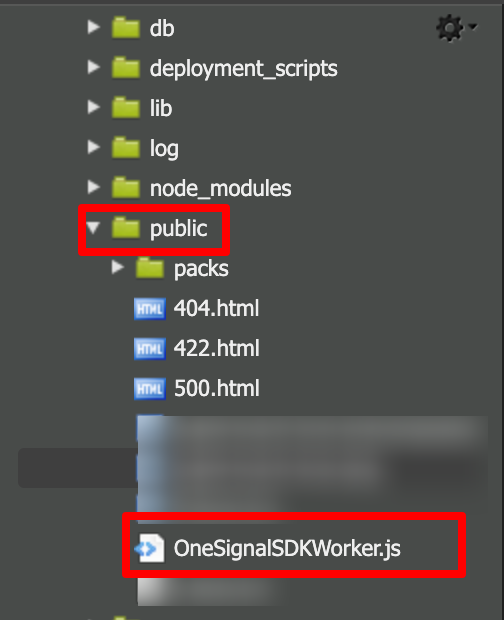
「OneSignalSDKWorker.js」というファイルをRailsのpublic配下へ格納します。


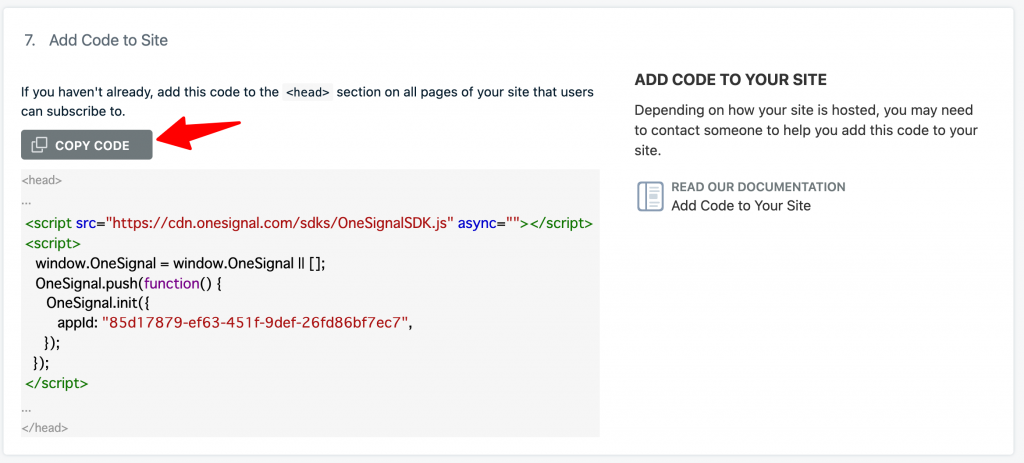
続いて、「7.Add Code to Site」に進みます。

コードをコピーして、任意のレイアウトファイルへ貼り付けます。
<head>
#省略
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "99c70284-99e4-4710-8188-0a5703d1aa1c",
});
});
</script>
#省略
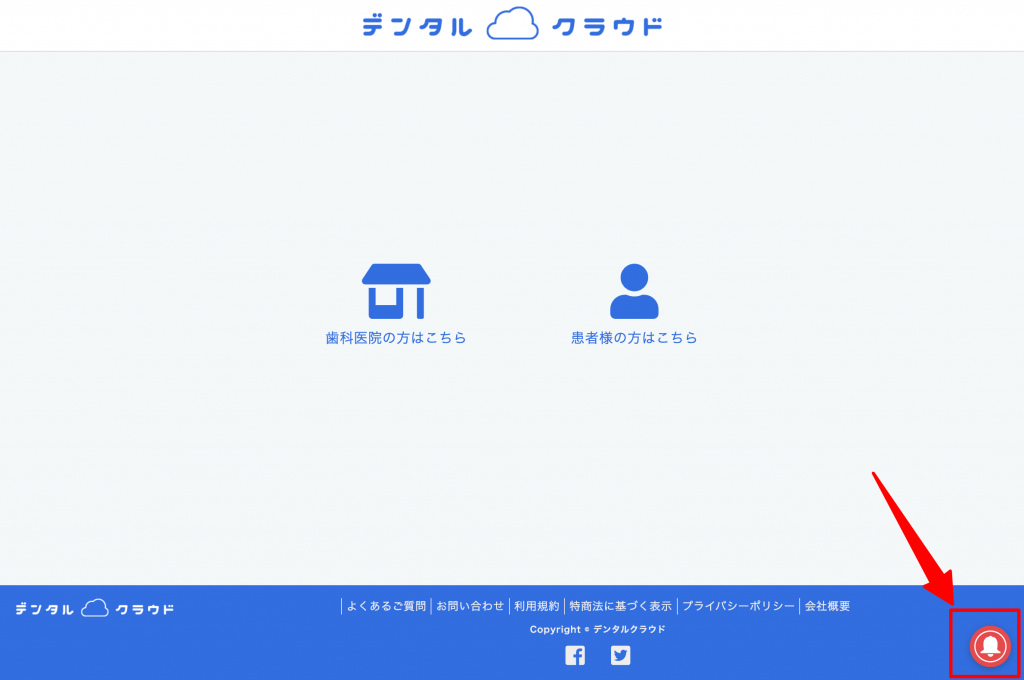
</head>これでサイトを表示してみましょう。

右下にベルマークがでてきています。
Google Chromeデベロッパーツールでエラー等の表示がなければ、一旦ここまで大丈夫でしょう。
続いて、先ほどのscriptを下記のようにハイライト箇所を追加してみてください。
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "85d1787-ef63-451f-9def-26fd86bf7ec7",
});
});
OneSignal.push(function() {
// Occurs when the user's subscription changes to a new value.
OneSignal.on('subscriptionChange', function (isSubscribed) {
console.log("The user's subscription state is now:", isSubscribed);
});
});
</script>この状態で再度サイトを表示して、登録をしてみます。
登録 => true 、解除 => false と返ってくるため、登録と解除のそれぞれのタイミングでRails側へ情報を送って処理すればOKでしょう。
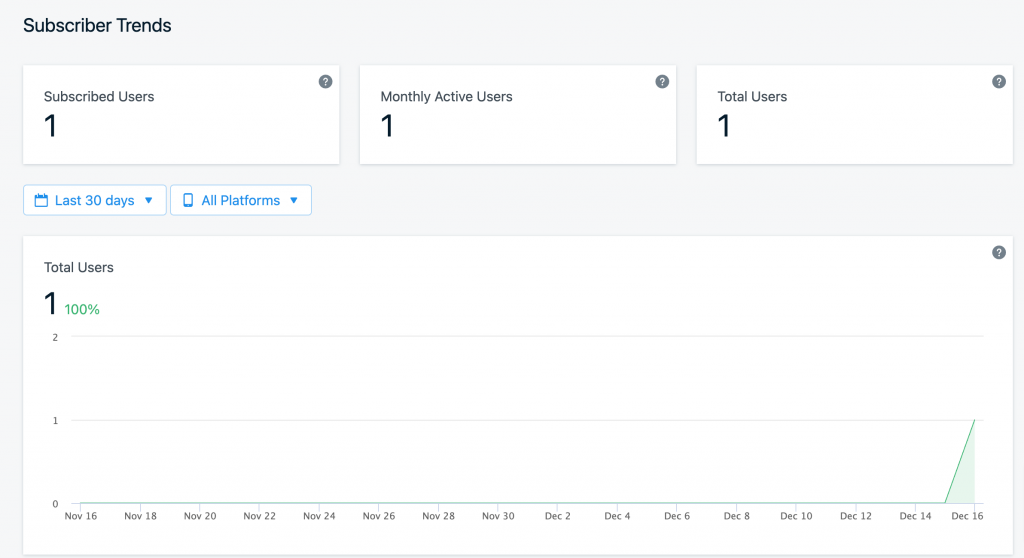
OneSignalのダッシュボードでも、先ほどの登録で無事登録できていることが確認できました。

次に、アプリケーションのユーザーIDとOneSignalのユーザーIDの紐付けを行いたいため、OneSignalのユーザーIDを取得します。
参考
https://documentation.onesignal.com/docs/web-push-sdk#user-ids
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "85d1787-ef63-451f-9def-26fd86bf7ec7",
});
});
OneSignal.push(function() {
// Occurs when the user's subscription changes to a new value.
OneSignal.getUserId(function(userId) {
console.log("OneSignal User ID:", userId);
// (Output) OneSignal User ID: 270a35cd-4dda-4b3f-b04e-41d7463a2316
});
});
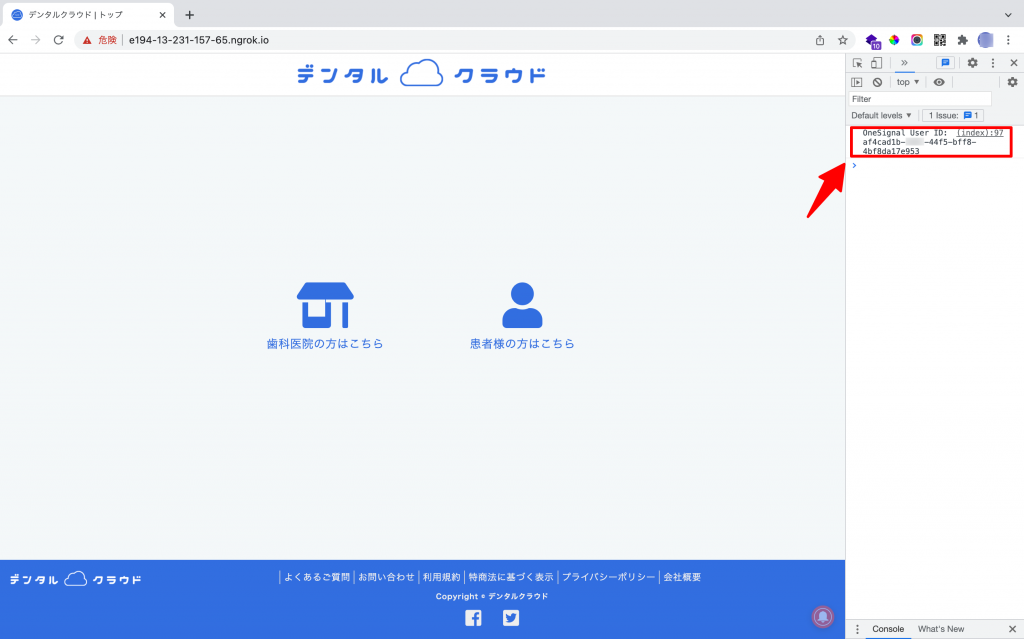
</script>コンソールで確認できました。

ということで、下記のように進めてみます。
登録 => ユーザーIDとOneSignalのユーザーIDをRailsへ送る
解除 => ユーザーIDとOneSignalのユーザーIDをRailsへ送る
ユーザーIDが2つあるとややこしいため、これから下記にて表示します。
アプリケーションのユーザーID => user_id
OneSignalのユーザーID => onesignal_user_id
まず、適当にRailsのルーティングを作成します。
# onesignalの情報の受け取り
post 'onesignal/:user_id/add', to: 'users#onesignal_add', as: 'onesignal_add'
post 'onesignal/:user_id/remove', to: 'users#onesignal_remove', as: 'onesignal_remove'続いてコントローラーでアクションを作成します。
def onesignal_add
# 行いたい処理を記載する
# user_idは、params[:user_id]で取得
# onesignal_user_idは、params[:onesignal_user_id]で取得
render status: 200, json: { status: 200, message: "Success" }
end
def onesignal_remove
# 行いたい処理を記載する
# user_idは、params[:user_id]で取得
# onesignal_user_idは、params[:onesignal_user_id]で取得
render status: 200, json: { status: 200, message: "Success" }
endscriptを下記のように編集します。
<script>
// ユーザーと紐付けたいため、ユーザーがサインインしているときのみ通知のON/OFFボタンを表示させます
<% if user_signed_in? %>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "85d1787-ef63-451f-9def-26fd86bf7ec7",
});
});
OneSignal.push(function() {
OneSignal.on('subscriptionChange', function (isSubscribed) {
OneSignal.getUserId(function(userId) {
// 登録した時の処理
if (isSubscribed) {
$.post("/onesignal/<%= current_user.id %>/add",
{"onesignal_user_id":userId}
);
// 解除した時の処理
} else {
$.post("/onesignal/<%= current_user.id %>/remove",
{"onesignal_user_id":userId}
);
}
});
});
});
<% end %>
</script>もしデバッグしながら進めたい場合は、下記のようにすると良いかと思います。
<script>
<% if user_signed_in? %>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "85d1787-ef63-451f-9def-26fd86bf7ec7",
});
});
OneSignal.push(function() {
OneSignal.on('subscriptionChange', function (isSubscribed) {
OneSignal.getUserId(function(userId) {
if (isSubscribed) {
console.log("通知:"+ isSubscribed);
console.log("onesignal_user_id:" + userId);
console.log("user_id:<%= current_user.id %>");
$.post("/onesignal/<%= current_user.id %>/add",
{"onesignal_user_id":userId},
function(dt){
console.log(dt);
}
);
} else {
console.log("通知:" + isSubscribed);
console.log("onesignal_user_id:" + userId);
console.log("user_id:<%= current_user.id %>");
$.post("/onesignal/<%= current_user.id %>/remove",
{"onesignal_user_id":userId},
function(dt){
console.log(dt);
}
);
}
});
});
});
<% end %>
</script>これでアプリケーションのユーザーIDとOneSignalのユーザーIDを紐づけることができます。
次は、何かアクションがあったときにプッシュ通知を出してみます。



